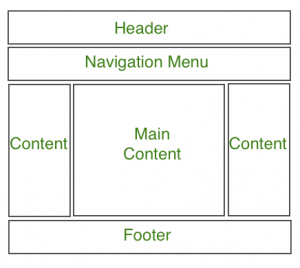
CSS layout website chia một trang web thành nhiều phần như header, thanh điều hướng, vùng nội dung, footer. Điều này giúp tổ chức nội dung và xây dựng trang web dễ dàng hơn.

. Header Section
Header là phần trên cùng của một trang web, thường chứa tên hoặc logo của trang web.
html<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
.header {
background-color: green;
padding: 15px;
text-align: center;
}
.header h2 {
color: white;
margin: 0;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<div class="header">
<h2>GeeksforGeeks</h2>
</div>
</body>
</html>
<!--Driver Code Ends-->
Trong ví dụ này:
- Phần tử <div class="header"> xác định header section của trang web.
- Class .header CSS định kiểu cho header với nền xanh lá cây, 15 pixel padding, căn giữa chữ.
. Navigation Menu
Navigation menu được dùng để tạo một tập hợp các liên kết để điều hướng trang web dễ dàng.
html<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
.nav_menu {
overflow: hidden;
background-color: #333;
}
.nav_menu a {
float: left;
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.nav_menu a:hover {
background-color: white;
color: green;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<div class="nav_menu">
<a href="#">Algo</a>
<a href="#">DS</a>
<a href="#">Language</a>
</div>
</body>
</html>
<!--Driver Code Ends-->
Trong ví dụ này:
- Class .nav_menu định nghĩa kiểu dáng của navigation menu với nền tối, đảm bảo các liên kết thẳng hàng ngang.
- Thẻ a bên trong .nav_menu định nghĩa kiểu dáng của mỗi liên kết, bao gồm chữ trắng, padding tạo khoảng cách.
. Content Section
Content section được dùng để thêm nội dung vào trang. Bạn có thể điều chỉnh nó theo kích thước màn hình.
html<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
.columnA,
.columnB,
.columnC {
text-align: center;
color: green;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<div class="nav_menu">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
<div class="columnA">Content for Column A</div>
<div class="columnB">Content for Column B</div>
<div class="columnC">Content for Column C</div>
</body>
</html>
<!--Driver Code Ends-->
Trong ví dụ này:
- Cấu trúc HTML định nghĩa ba content section, mỗi cái bên trong một <div>. Các section có thể được định kiểu, điều chỉnh khi cần cho bố cục responsive.
- Các class .columnA, .columnB, .columnC định kiểu cho các vùng nội dung. Chúng căn giữa chữ và tô màu xanh lá cây.
. Footer Section
Footer section được đặt ở cuối trang web và thường chứa thông tin như chi tiết liên hệ, bản quyền. Ngoài ra còn có thông tin giới thiệu.
html<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
.footer {
background-color: green;
padding: 15px;
text-align: center;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<center style="font-size:200%; margin-bottom: 300px;">Upper section</center>
<div class="footer">
<a href="#">About</a><br>
<a href="#">Career</a><br>
<a href="#">Contact Us</a>
</div>
</body>
</html>
<!--Driver Code Ends-->
Trong ví dụ này:
- Class .footer định nghĩa footer section, tạo cho nó nền xanh lá cây, padding, căn giữa chữ.
- Bên trong footer có các liên kết "About," "Career," và "Contact Us". Chúng cung cấp truy cập nhanh đến các phần đó.
Important Points to Remember
- The header section chứa logo website, thanh tìm kiếm, thông tin hồ sơ người dùng.
- The navigation menu bao gồm các liên kết đến nhiều categories bài viết khác nhau.
- The content section được chia thành ba phần (cột). Thanh bên trái và bên phải chứa liên kết đến các bài viết khác, quảng cáo. Phần nội dung chính chứa bài viết hiện tại.
- The footer ở dưới cùng chứa địa chỉ, các liên kết, thông tin liên hệ, v.v.
