Thuộc tính -webkit-line-clamp giới hạn số dòng hiển thị của một vùng chứa khối. Thuộc tính này chỉ có tác dụng khi display là '-webkit-box' hoặc '-webkit-inline-box'. Đồng thời, '-webkit-box-orient' phải được đặt thành 'vertical'.
Cú pháp:
-webkit-line-clamp: none | integer | initial | inherit
Giá trị thuộc tính:
- none: Chỉ định rằng nội dung sẽ không bị giới hạn số dòng. Đây là giá trị mặc định của thuộc tính.
- integer: Chỉ định số dòng tối đa hiển thị trước khi nội dung bị ẩn bớt. Giá trị này phải lớn hơn 0.
- initial: Sử dụng để đặt thuộc tính về giá trị mặc định ban đầu.
- inherit: Kế thừa giá trị thuộc tính từ phần tử cha.
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
-webkit-line-clamp property
</title>
<style>
/* Clipped text for
comparison */
.content-1 {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.content-2 {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: none;
overflow: hidden;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
-webkit-line-clamp: 2
</b>
<p class="content-1">
GeeksforGeeks is a computer
science portal with a huge
variety of well written and
explained computer science
and programming articles,
quizzes and interview questions.
</p>
<b>-webkit-line-clamp: none</b>
<p class="content-2">
GeeksforGeeks is a computer
science portal with a huge
variety of well written and
explained computer science
and programming articles,
quizzes and interview questions.
</p>
</body>
</html>
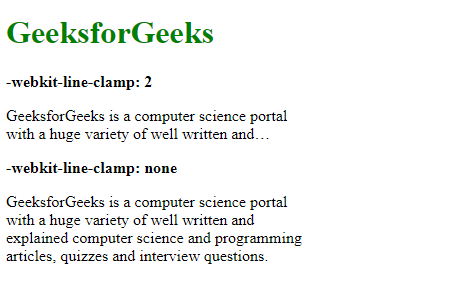
Đầu ra:

Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
-webkit-line-clamp
</title>
<style>
.content-1 {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
.content-2 {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
-webkit-line-clamp: 1
</b>
<p class="content-1">
GeeksforGeeks is a computer
science portal with a huge
variety of well written and
explained computer science
and programming articles,
quizzes and interview questions.
</p>
<b>-webkit-line-clamp: 3</b>
<p class="content-2">
GeeksforGeeks is a computer
science portal with a huge
variety of well written and
explained computer science
and programming articles,
quizzes and interview questions.
</p>
</body>
</html>
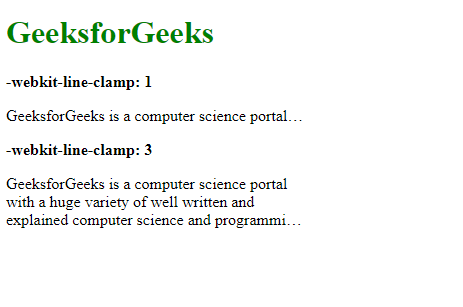
Đầu ra:

Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
-webkit-line-clamp
</title>
<style>
/* Clipped text for
comparison */
.content-1 {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.content-2 {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: initial;
overflow: hidden;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>-webkit-line-clamp: 2</b>
<p class="content-1">
GeeksforGeeks is a computer
science portal with a huge
variety of well written and
explained computer science
and programming articles,
quizzes and interview questions.
</p>
<b>-webkit-line-clamp: initial</b>
<p class="content-2">
GeeksforGeeks is a computer
science portal with a huge
variety of well written and
explained computer science
and programming articles,
quizzes and interview questions.
</p>
</body>
</html>
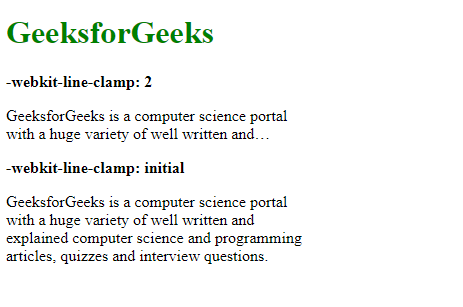
Đầu ra:

Các trình duyệt được hỗ trợ: Dưới đây là danh sách trình duyệt hỗ trợ thuộc tính -webkit-line-clamp:
- Google Chrome
- Firefox
- Safari
- Opera
