Thuộc tính -webkit-appearance trong CSS dùng để điều khiển kiểu dáng mặc định của các phần tử HTML. Nó ghi đè kiểu mặc định của trình duyệt trên nút, ô nhập liệu hoặc thanh cuộn. Thuộc tính này dành riêng cho trình duyệt WebKit như Chrome và Safari. Nó cho phép các phần tử chấp nhận hoặc bỏ qua kiểu hệ điều hành.
Cú pháp
element{
webkit-appearance:values;
}- element: Phần tử HTML bạn muốn tạo kiểu (ví dụ: button, input, div).
- value: Một từ khóa chỉ định giao diện điều khiển UI mong muốn (ví dụ: button, checkbox, textfield).
Khi bạn đặt -webkit-appearance: none; phần tử sẽ loại bỏ kiểu mặc định của trình duyệt. Bạn có thể tùy chỉnh giao diện bằng các thuộc tính CSS khác.
Ví dụ bạn muốn tạo kiểu cho thẻ <button> và loại bỏ giao diện mặc định. Điều này giúp bạn dễ dàng áp dụng các kiểu tùy chỉnh hơn.
CSSbutton {
-webkit-appearance: none;
background-color: #4CAF50;
color: white;
padding: 10px 20px;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
}
Đoạn mã này sẽ loại bỏ kiểu mặc định của trình duyệt cho nút. Bạn có thể tùy chỉnh hoàn toàn giao diện của nó.
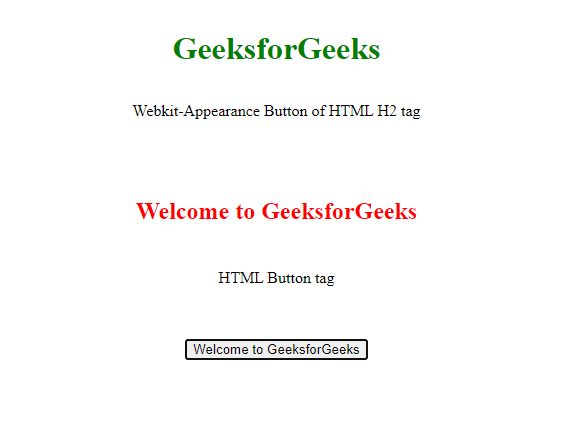
Ví dụ 1: Trong ví dụ này chúng ta áp dụng kiểu appearance: button; cho thẻ <h2>. Nó làm cho thẻ trông giống như một nút trên các trình duyệt. Trang này cũng bao gồm một phần tử <button> thực.
HTML<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,initial-scale=1">
<style>
h2 {
/* WebKit */
-webkit-appearance: button !important;
/* Mozilla */
-moz-appearance: button;
/* Opera */
-o-appearance: button;
/* Internet Explorer */
-ms-appearance: button;
/* CSS3 */
appearance: button;
width: 400px;
padding: 1em;
color: #f00;
}
</style>
</head>
<body>
<center>
<h1 style="color:green; padding:13px;">
GeeksforGeeks
</h1>
<p>Webkit-Appearance Button of HTML H2 tag</p>
<br>
<h2>Welcome to GeeksforGeeks</h2>
<p>HTML Button tag</p>
<br>
<br>
<button>Welcome to GeeksforGeeks</button>
</center>
</body>
</html>
Đầu ra:

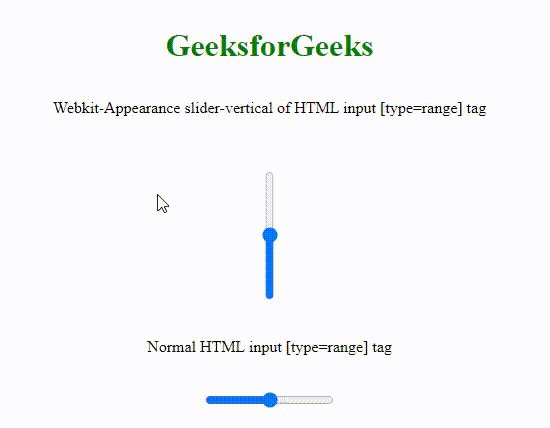
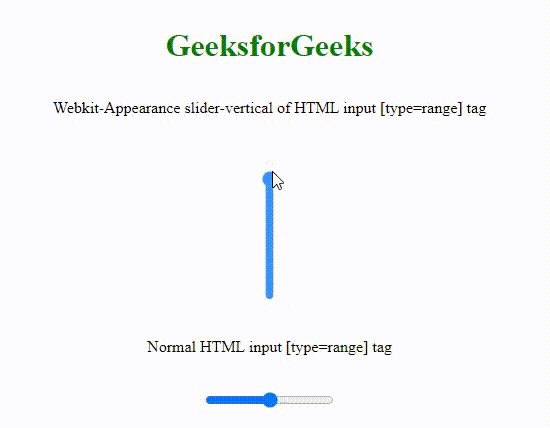
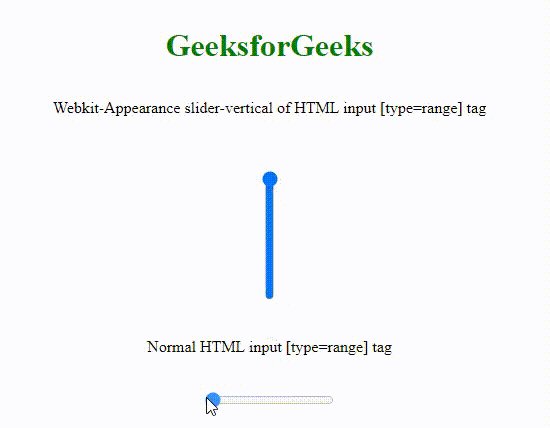
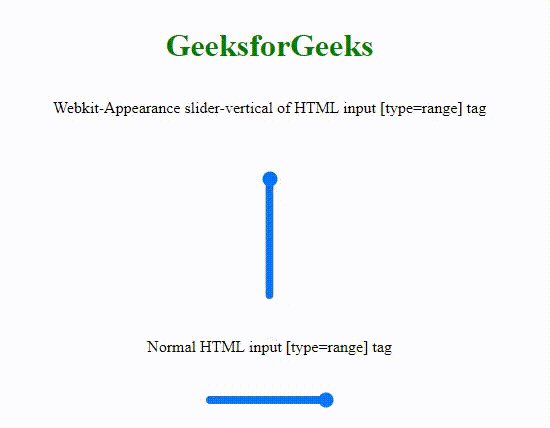
Ví dụ 2: Trong ví dụ này chúng ta tạo kiểu cho phần tử <input type="range">. Nó xuất hiện dưới dạng thanh trượt dọc bằng thuộc tính appearance: slider-vertical;. Nó minh họa hiệu ứng bên cạnh một đầu vào phạm vi ngang bình thường.
HTML<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,initial-scale=1">
<style>
#webkit {
/* WebKit */
-webkit-appearance: slider-vertical !important;
/* Mozilla */
-moz-appearance: slider-vertical;
/* Opera */
-o-appearance: slider-vertical;
/* Internet Explorer */
-ms-appearance: slider-vertical;
/* CSS3 */
appearance: slider-vertical;
}
</style>
</head>
<body>
<center>
<h1 style="color:green; padding:13px;">
GeeksforGeeks
</h1>
<p>
Webkit-Appearance slider-vertical of HTML
input[type=range] tag
</p>
<br>
<br>
<input id="webkit" type="range" min="0" max="10" />
<br>
<br>
<p>Normal HTML input[type=range] tag</p>
<br>
<br>
<input type="range" min="0" max="10" />
</center>
</body>
</html>
Đầu ra:

Các trường hợp sử dụng phổ biến cho -webkit-appearance
- Nút: Thuộc tính -webkit-appearance thường được dùng để tạo kiểu cho nút. Theo mặc định các trình duyệt có kiểu nút riêng. Việc sử dụng -webkit-appearance: none; cho phép bạn thiết kế nút mà không bị ảnh hưởng.
- Ô nhập liệu: Nếu bạn muốn loại bỏ kiểu mặc định khỏi các ô nhập liệu biểu mẫu. Ví dụ như ô nhập văn bản hộp kiểm hoặc nút radio. -webkit-appearance: none; có thể giúp bạn.
- Hộp chọn thả xuống: Menu thả xuống thường có các kiểu mặc định từ trình duyệt. Ví dụ như mũi tên và đường viền. Sử dụng -webkit-appearance: none; cho phép tạo giao diện tùy chỉnh và sạch hơn.
- Hộp kiểm và nút radio: Hộp kiểm và nút radio cũng kế thừa kiểu nền tảng cụ thể. Bạn có thể sửa đổi giao diện bằng thuộc tính -webkit-appearance. Điều này giúp tạo thiết kế nhất quán trên các trình duyệt.
