Thuộc tính vertical-align trong CSS dùng để kiểm soát vị trí dọc của các phần tử inline hoặc ô bảng. Nó giúp căn chỉnh hình ảnh hoặc văn bản trên cùng một dòng. Thuộc tính này thường được dùng để điều chỉnh nội dung trong ô bảng.
Thuộc tính này rất phù hợp để căn chỉnh các phần tử tương đối với nhau. Nó không ảnh hưởng đến toàn bộ bố cục trang web của bạn.
Syntax
vertical-align: baseline | length | sub | super | top | text-top | middle | bottom | text-bottom | initial | inherit;
Note:
- Thuộc tính vertical-align chủ yếu được sử dụng để căn chỉnh các phần tử inline với văn bản. Ví dụ như hình ảnh chẳng hạn.
- Nó cũng có thể dùng để căn chỉnh nội dung bên trong các ô của bảng.
- Các phần tử block-level (ví dụ: div, p, h1, ul, ol) không thể căn chỉnh bằng vertical-align.
Property Values
| Value | Description |
|---|---|
| baseline | Căn chỉnh đường cơ sở của phần tử với đường cơ sở của phần tử cha. Đây là giá trị mặc định và có thể khác nhau tùy theo trình duyệt. |
| sub | Đặt đường cơ sở của phần tử làm chỉ số dưới so với đường cơ sở của phần tử cha. |
| super | Đặt đường cơ sở của phần tử làm chỉ số trên so với đường cơ sở của phần tử cha. |
| text-top | Căn chỉnh đỉnh của phần tử với đỉnh của phông chữ của phần tử cha. |
| text-bottom | Căn chỉnh đáy của phần tử với đáy của phông chữ của phần tử cha. |
| middle | Căn giữa điểm giữa dọc của phần tử với điểm giữa dọc của phần tử cha. |
| top | Căn chỉnh đỉnh của phần tử với đỉnh của phần tử cao nhất trên cùng một dòng. |
| bottom | Căn chỉnh đáy của phần tử với đáy của phần tử ngắn nhất trên cùng một dòng. |
| length | Di chuyển đường cơ sở của phần tử theo một độ dài nhất định lên trên hoặc xuống dưới đường cơ sở của phần tử cha. Giá trị âm để xuống dưới. |
| percentage | Di chuyển đường cơ sở của phần tử theo tỷ lệ phần trăm so với đường cơ sở của phần tử cha. Dựa trên thuộc tính line-height. |
| initial | Đặt lại căn chỉnh về giá trị mặc định (baseline). |
| inherit | Kế thừa giá trị căn chỉnh dọc từ phần tử cha. |
Hãy cùng tìm hiểu thuộc tính này thông qua ví dụ sau.
Example: Ví dụ này sẽ giải thích tất cả các giá trị của thuộc tính vertical-align.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS vertical-align Property
</title>
<style>
.img1 {
vertical-align: baseline;
}
.img2 {
vertical-align: sub;
}
.img3 {
vertical-align: super;
}
.img4 {
vertical-align: text-top;
}
.img5 {
vertical-align: text-bottom;
}
.img6 {
vertical-align: middle;
}
.img7 {
vertical-align: top;
}
.img8 {
vertical-align: bottom;
}
.img9 {
vertical-align: 25px;
}
img.img10 {
vertical-align: 100%;
}
.img11 {
vertical-align: baseline;
}
.img12 {
vertical-align: inherit;
}
</style>
</head>
<body>
<h2>vertical-align: baseline</h2>
<p>
<img class = "img1" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: sub</h2>
<p>
<img class = "img2" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: super</h2>
<p>
<img class = "img3" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: text-top</h2>
<p>
<img class = "img4" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: text-bottom</h2>
<p>
<img class = "img5" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: middle</h2>
<p>
<img class = "img6" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: top</h2>
<p>
<img class = "img7" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: bottom</h2>
<p>
<img class = "img8" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: length</h2>
<p>
<img class = "img9" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: percentage</h2>
<p>
<img class = "img10" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: initial</h2>
<p>
<img class = "img11" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p><br>
<h2>vertical-align: inherit</h2>
<p>
<img class = "img12" src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
alt = "" class="alignnone size-medium wp-image-862984" />
A computer science portal
</p>
</body>
</html>
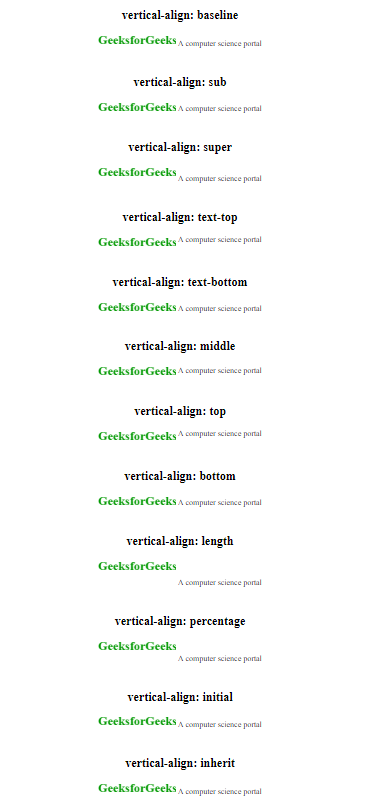
Output:
Supported Browsers
Các trình duyệt được hỗ trợ bởi vertical-align property được liệt kê dưới đây:
- Chrome 1.0
- Edge 12.0
- Firefox 1.0
- Internet Explorer 4
- Safari 1.0
- Opera 4.0
