Hàm translate() trong CSS dùng để định vị lại các phần tử theo trục ngang (x) và dọc (y). Là một hàm CSS tích hợp, translate() cho phép tạo bố cục động. Nó cũng giúp tạo bố cục đáp ứng bằng cách dịch chuyển phần tử chính xác. Hiểu cú pháp và tham số của hàm này rất quan trọng để khai thác hiệu quả các khả năng của nó.
Bài viết này cung cấp hướng dẫn về cách dùng hàm translate(), kèm theo giải thích cú pháp. Hướng dẫn cũng có chi tiết tham số và ví dụ thực tế. Cho dù bạn muốn nâng cao kỹ năng thiết kế web hay tối ưu hóa trang web để cải thiện trải nghiệm người dùng, việc làm chủ hàm translate() là rất cần thiết.
Cú pháp:
translate( tx )
hoặc
translate( tx, ty )
Tham số:
- tx: Tham số này giữ chiều dài dịch chuyển tương ứng với trục x.
- ty: Tham số này giữ chiều dài dịch chuyển tương ứng với trục y. Nếu giá trị của nó không được xác định, nó sẽ lấy 0 làm giá trị mặc định.
Các ví dụ bên dưới minh họa hàm translate() trong CSS:
Ví dụ 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS translate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.translate_image {
transform: translate(100px, 0);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS translate() function</h2>
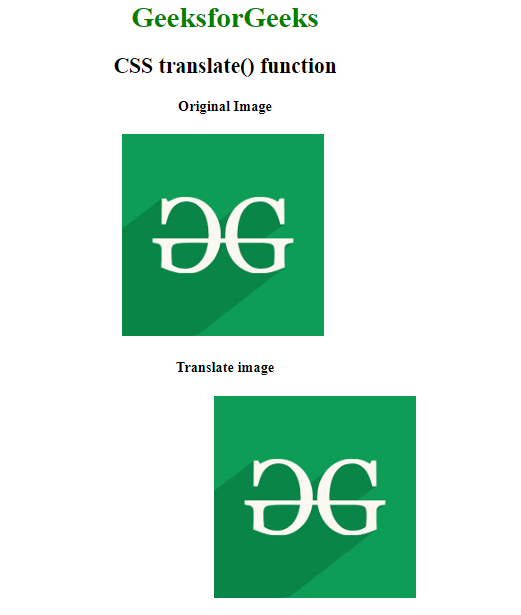
<h4>Original Image</h4>
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
<br>
<h4>Translate image</h4>
<img class="translate_image" src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>
Đầu ra:

Ví dụ 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS translate() function</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
.GFG {
font-size:35px;
font-weight:bold;
color:green;
}
.geeks {
transform: translate(100px, 100px);
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS translate() function</h2>
<h4>Original Element</h4>
<div class="GFG">Welcome to GeeksforGeeks</div>
<h4>Translated Element</h4>
<div class="GFG geeks">Welcome to GeeksforGeeks</div>
</body>
</html>
Đầu ra:

Hàm translate() trong CSS là công cụ không thể thiếu cho nhà phát triển web. Nó giúp kiểm soát vị trí của các phần tử một cách chính xác. Bằng cách hiểu và sử dụng cú pháp translate(tx, ty), bạn có thể tạo bố cục web động và hấp dẫn hơn. Việc kết hợp translate() vào bộ công cụ CSS giúp bạn tạo thiết kế web thân thiện và đáp ứng. Hãy thử nghiệm với các ví dụ được cung cấp để nắm bắt đầy đủ tiềm năng và cải thiện các dự án phát triển web của bạn.
Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi hàm translate() được liệt kê dưới đây:
- Google Chrome 1
- Edge 12
- Internet Explorer 9
- Firefox 3.5
- Safari 3.1
- Opera 10.5
