Thuộc tính transform-style được dùng để chỉ định vị trí các phần tử con. Chúng có thể ở trong không gian 3D hoặc phẳng so với mặt phẳng phần tử.
Cú pháp:
transform-style: flat|preserve-3d|initial|inherit;
Giá trị thuộc tính:
- flat: Giá trị này đặt các phần tử con trên cùng mặt phẳng với phần tử cha. Nó không bảo toàn vị trí 3D và là giá trị mặc định.
- preserve-3d: Giá trị này cho phép các phần tử con bảo toàn vị trí 3D của chúng.
- initial: Được dùng để đặt thuộc tính về giá trị mặc định ban đầu.
- inherit: Được dùng để kế thừa thuộc tính từ phần tử cha.
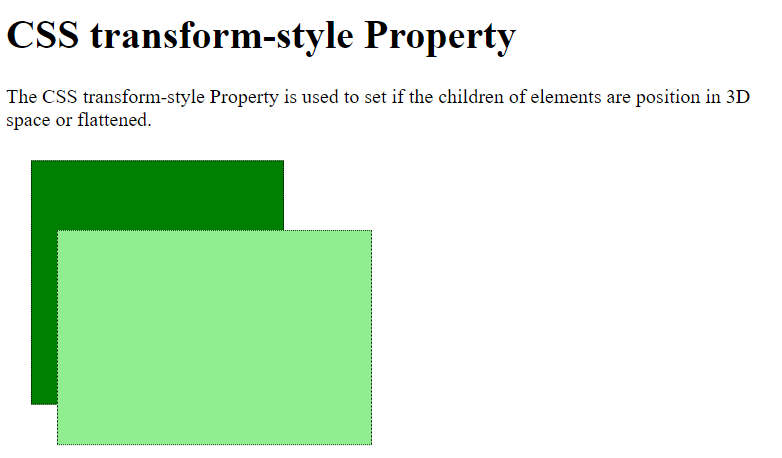
Ví dụ: Trong ví dụ này, ta sử dụng thuộc tính transform-style: flat.
html<!DOCTYPE html>
<html>
<head>
<style>
.parent {
margin: 20px;
border: 1px dotted;
height: 200px;
width: 200px;
background-color: green;
transform: rotateX(15deg);
transform-style: flat;
}
.child {
margin: 20px;
border: 1px dotted;
height: 250px;
width: 250px;
background-color: lightgreen;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<h1>CSS transform-style Property</h1>
<p>
The CSS transform-style Property is used
to set if the children of elements are
position in 3D space or flattened.
</p>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>
Kết quả:

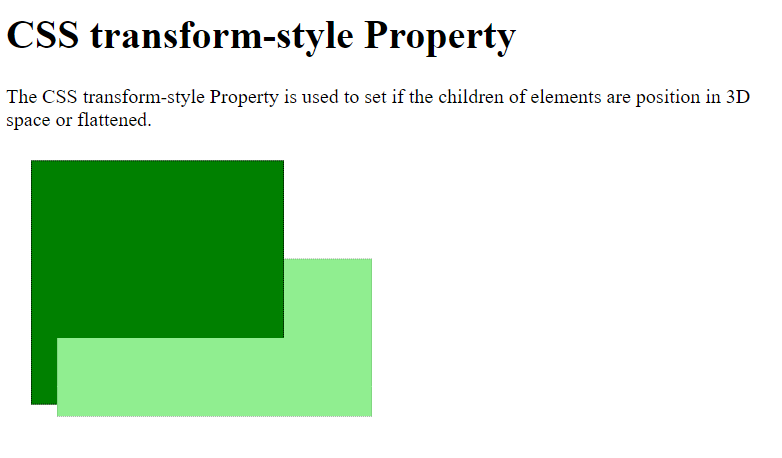
Ví dụ: Trong ví dụ này, ta sử dụng thuộc tính transform-style: preserve-3d.
html<!DOCTYPE html>
<html>
<head>
<style>
.parent {
margin: 20px;
border: 1px dotted;
height: 200px;
width: 200px;
background-color: green;
transform: rotateX(15deg);
transform-style: preserve-3d;
}
.child {
margin: 20px;
border: 1px dotted;
height: 250px;
width: 250px;
background-color: lightgreen;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<h1>CSS transform-style Property</h1>
<p>
The CSS transform-style Property is used
to set if the children of elements are
position in 3D space or flattened.
</p>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>
Kết quả:

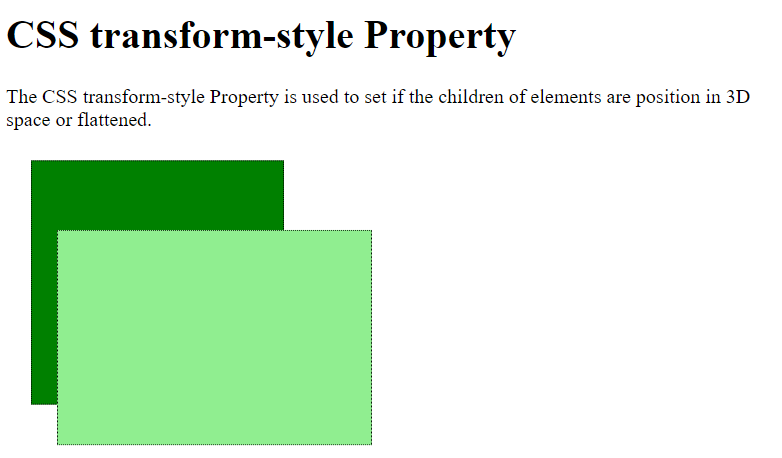
Ví dụ: Trong ví dụ này, ta đang dùng thuộc tính transform-style: initial.
html<!DOCTYPE html>
<html>
<head>
<style>
.parent {
margin: 20px;
border: 1px dotted;
height: 200px;
width: 200px;
background-color: green;
transform: rotateX(15deg);
transform-style: initial;
}
.child {
margin: 20px;
border: 1px dotted;
height: 250px;
width: 250px;
background-color: lightgreen;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<h1>CSS transform-style Property</h1>
<p>
The CSS transform-style Property is used
to set if the children of elements are
position in 3D space or flattened.
</p>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>
Kết quả:

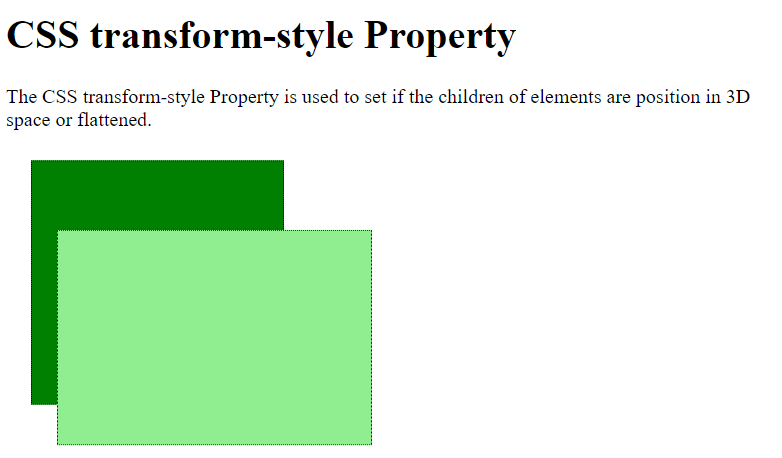
Ví dụ: Trong ví dụ này, ta dùng thuộc tính transform-style: inherit.
html<!DOCTYPE html>
<html>
<head>
<style>
.main {
transform-style: flat;
}
.parent {
margin: 20px;
border: 1px dotted;
height: 200px;
width: 200px;
background-color: green;
transform: rotateX(15deg);
transform-style: inherit;
}
.child {
margin: 20px;
border: 1px dotted;
height: 250px;
width: 250px;
background-color: lightgreen;
transform: rotateX(45deg);
}
</style>
</head>
<body>
<h1>CSS transform-style Property</h1>
<p>
The CSS transform-style Property is used
to set if the children of elements are
position in 3D space or flattened.
</p>
<div class="main">
<div class="parent">
<div class="child"></div>
</div>
</div>
</body>
</html>
Kết quả:

Trình duyệt hỗ trợ: Dưới đây là danh sách trình duyệt hỗ trợ thuộc tính CSS transform-style:
- Chrome 36.0, 12.0 -webkit-
- Internet Explorer 11.0
- Firefox 16.0, 10.0 -moz-
- Safari 9.0, 4.0 -webkit-
- Opera 23.0, 15.0 -webkit-
