Thuộc tính top trong CSS dùng để mô tả vị trí trên cùng của một phần tử. Thuộc tính top thay đổi theo thuộc tính position của phần tử.
- Nếu giá trị
positionlàfixedhoặcabsolute, phần tử điều chỉnh cạnh trên so với cạnh trên của phần tử cha hoặc vùng chứa. - Nếu giá trị
positionlàrelative, phần tử được định vị so với cạnh trên hiện tại của nó. - Nếu giá trị
positionlàstatic, thuộc tínhtopkhông có tác dụng với phần tử.
Cú pháp:
top: length| initial| inherit| auto;
Giá trị thuộc tính: Tất cả các thuộc tính được mô tả rõ ràng với ví dụ bên dưới.
length: Thuộc tính này dùng để chỉ định vị trí trên cùng của một phần tử. Giá trị length có thể âm, null hoặc dương. Giá trị length có thể ở dạng px, cm.
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính length để đặt vị trí cạnh trên cùng theo px, cm.
<!DOCTYPE html>
<html>
<head>
<title> CSS top Property </title>
<!-- CSS property used here -->
<style>
.gfg1 {
position: relative;
top: 00px;
width: 400px;
height: 250px;
border: 2px solid black;
}
.gfg2 {
position: absolute;
top: 50px;
border: 1px solid green;
}
.gfg3 {
position: relative;
top: 150px;
border: 1px solid green;
}
</style>
</head>
<body>
<div class="gfg1">
Main block with position: relative and top: 0px
<div class="gfg2">
Sub block-1 with position: absolute and top: 50px
</div>
<div class="gfg3">
Sub block-2 with position: relative and top: 150px
</div>
</div>
</body>
</html>
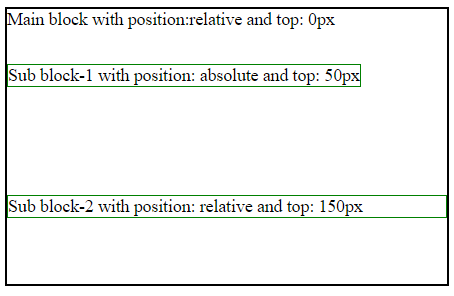
Đầu ra:

initial: Nó được dùng để đặt thuộc tính CSS của một phần tử về giá trị mặc định. Từ khóa initial có thể dùng cho bất kỳ thuộc tính CSS nào trên phần tử HTML.
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính initial để đặt giá trị về mặc định.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS top Property </title>
<!-- CSS property used here -->
<style>
.gfg1 {
position: relative;
width: 400px;
height: 150px;
border: 2px solid black;
}
.gfg2 {
position: absolute;
top: 50px;
border: 1px solid green;
}
.gfg3 {
position: relative;
top: initial;
border: 1px solid green;
}
</style>
</head>
<body>
<div class="gfg1">
Main block with position: relative and top: 0px
<div class="gfg2">
Sub block-1 with position: absolute and top: 50px
</div>
<div class="gfg3">
Sub block-2 with position: relative and top: initial
</div>
</div>
</body>
</html>
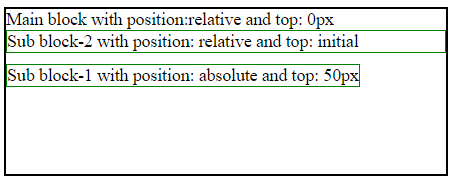
Đầu ra:

inherit: Thuộc tính này dùng để kế thừa một thuộc tính cho một phần tử từ giá trị thuộc tính của phần tử cha. Từ khóa inherit có thể được dùng để kế thừa bất kỳ thuộc tính CSS nào trên phần tử HTML.
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính inherit để kế thừa các thuộc tính từ giá trị thuộc tính của phần tử cha.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS top Property </title>
<!-- CSS property used here -->
<style>
.gfg1 {
position: relative;
width: 400px;
height: 150px;
border: 2px solid black;
}
.gfg2 {
position: absolute;
top: 50px;
}
.gfg3 {
position: absolute;
top: inherit;
}
</style>
</head>
<body>
<div class="gfg1">
Main block with position: relative and top: 0px.
<div class="gfg2">
Sub block-1 with position: absolute and top: 50px.
<div class="gfg3">
Sub block-2 with position: absolute and top: inherit.
</div>
</div>
</div>
</body>
</html>
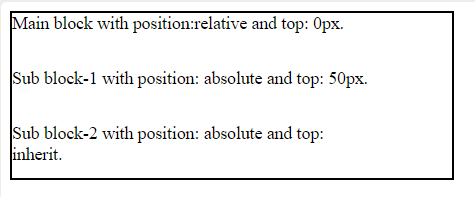
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi top property được liệt kê dưới đây:
- Google Chrome 1.0
- Internet Explorer 5.0
- Microsoft Edge 12.0
- Firefox 1.0
- Opera 6.0
- Safari 1.0
