Thuộc tính text-transform trong CSS dùng để kiểm soát capitalization of text. Nó cho phép bạn chuyển đổi văn bản thành uppercase, lowercase, hoặc capitalize chữ cái đầu mỗi từ.
Syntax
text-transform: none| capitalize | uppercase | lowercase |initial | inherit;
Property Values
Đây là các property values cho thuộc tính text-transform CSS.
| Value | Description |
|---|---|
| none | Giá trị mặc định. Không viết hoa. |
| capitalize | Chuyển đổi ký tự đầu tiên của mỗi từ thành chữ hoa. |
| uppercase | Chuyển đổi tất cả các ký tự trong mỗi từ thành chữ hoa. |
| lowercase | Chuyển đổi tất cả các ký tự trong mỗi từ thành chữ thường. |
| initial | Đặt thuộc tính về giá trị mặc định của nó. |
CSS text-transform Property Example
Đây là một vài ví dụ về thuộc tính CSS text-transform giúp bạn hiểu rõ hơn cách nó hoạt động.
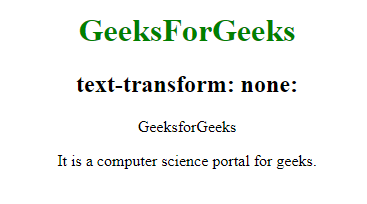
Example 1: Using text-transform: none;
Trong ví dụ này chúng ta đang sử dụng thuộc tính text-transform: none. Thuộc tính này hiển thị văn bản ở dạng gốc mà không có thay đổi capitalization. Nó thể hiện hành vi chuyển đổi văn bản mặc định trong một đoạn văn.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-transform Property
</title>
<style>
h1 {
color: green;
}
p.gfg {
text-transform: none;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>text-transform: none:</h2>
<p class="gfg">GeeksforGeeks</p>
<p class="gfg">
It is a computer science portal for geeks.
</p>
</body>
</html>
Output:

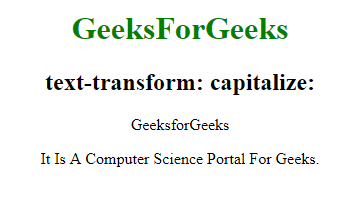
Example 2: Using text-transform: capitalize;
Trong ví dụ này, chúng ta sử dụng text-transform: capitalize để chuyển đổi chữ cái đầu mỗi từ thành chữ hoa. Nó minh họa hiệu ứng này trên các đoạn văn được tạo kiểu bằng class gfg.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-transform Property
</title>
<style>
h1 {
color: green;
}
p.gfg {
text-transform: capitalize;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>text-transform: capitalize:</h2>
<p class="gfg">GeeksforGeeks</p>
<p class="gfg">
It is a computer science portal for geeks.
</p>
</center>
</body>
</html>
Output:

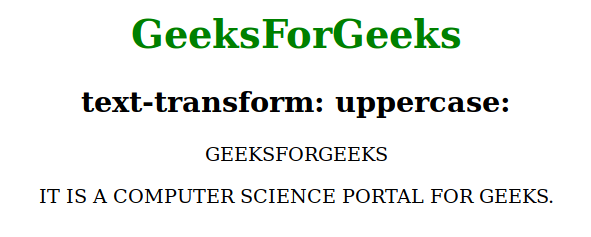
Example 3: Using text-transform: uppercase;
Trong ví dụ này, chúng ta sử dụng thuộc tính text-transform: uppercase; để chuyển đổi tất cả các ký tự trong các đoạn văn có class gfg thành chữ hoa. Tiêu đề vẫn ở dạng gốc.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-transform Property
</title>
<style>
h1 {
color: green;
}
p.gfg {
text-transform: uppercase;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>text-transform: uppercase:</h2>
<p class="gfg">GeeksforGeeks</p>
<p class="gfg">
It is a computer science portal for geeks.
</p>
</body>
</html>
Output:

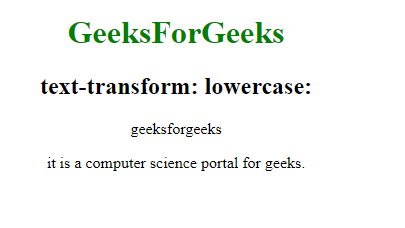
Example 4: Using text-transform: lowercase;
Trong ví dụ này, chúng ta sử dụng thuộc tính text-transform: lowercase; để chuyển đổi tất cả các ký tự trong đoạn văn có class gfg thành chữ thường. Các tiêu đề vẫn giữ nguyên dạng ban đầu.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-transform Property
</title>
<style>
h1 {
color: green;
}
p.gfg {
text-transform: lowercase;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>text-transform: lowercase:</h2>
<p class="gfg">GeeksforGeeks</p>
<p class="gfg">
It is a computer science portal for geeks.
</p>
</body>
</html>
Output:

Example 5: Using text-transform: initial;
Trong ví dụ này, chúng ta dùng thuộc tính text-transform: initial để đặt chuyển đổi văn bản về giá trị mặc định cho các đoạn văn có class gfg. Các tiêu đề vẫn không thay đổi.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-transform Property
</title>
<style>
h1 {
color: green;
}
p.gfg {
text-transform: initial;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>text-transform: initial:</h2>
<p class="gfg">GeeksforGeeks</p>
<p class="gfg">
It is a computer science portal for geeks.
</p>
</body>
</html>
Output:

Supported Browsers
Các trình duyệt được hỗ trợ bởi CSS Text-Transform property được liệt kê dưới đây:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
Note: Các phiên bản cũ hơn của các trình duyệt này có thể không hỗ trợ tất cả CSS properties. Tốt nhất bạn nên kiểm tra các style trên các trình duyệt khác nhau.
