Thuộc tính CSS text-shadowthêm bóng cho văn bản. Điều này giúp tạo độ sâu và nhấn mạnh cho văn bản. Thuộc tính này chấp nhận các giá trị vị trí bóng ngang và dọc. Nó còn có bán kính bóng mờ, và màu sắc của bóng. Giá trị mặc định là không có bóng, tức là `none`.
Cú pháp
text-shadow: h-shadow v-shadow blur-radius color | none | initial | inherit;
Giá trị thuộc tính
Dưới đây là các giá trị thuộc tính cho thuộc tínhtext-shadowcủa CSS:
| Thuộc tính | Mô tả |
|---|---|
| h-shadow | Xác định vị trí ngang của bóng. Giá trị âm di chuyển bóng sang trái. |
| v-shadow | Kiểm soát vị trí dọc của bóng. Giá trị âm di chuyển bóng lên trên. |
| blur-radius | Xác định độ mờ của bóng. Giá trị mặc định là 0, nghĩa là không mờ. Giá trị này là tùy chọn. |
| none | Không có bóng nào được áp dụng cho văn bản. Đây là giá trị mặc định. |
| color | Chỉ định màu của bóng. Giá trị này là tùy chọn. |
| initial | Đặt lại thuộc tínhtext-shadowvề giá trị mặc định của nó. |
| inherit | Kế thừa giá trị của thuộc tínhtext-shadowtừ phần tử cha của nó. |
Ví dụ về thuộc tính CSS text-shadow
Ví dụ 1: Thêm bóng đơn giản
Trong ví dụ này, chúng ta áp dụng bóng màu xanh lá cây cho phần tử <h1>. Bóng có độ lệch ngang 5px, độ lệch dọc 5px và bán kính mờ 8px. Màu sắc của bóng là #00FF00.
HTML<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
h1 {
text-shadow: 5px 5px 8px #00FF00;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1> GeeksforGeeks </h1>
</body>
</html>
<!--Driver Code Ends-->
Đầu ra

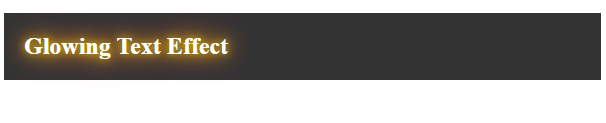
Ví dụ 2: Tạo hiệu ứng văn bản phát sáng
Trong ví dụ này, tạo hiệu ứng văn bản phát sáng cho <h2> với nhiều bóng. Sử dụng `text-shadow` để tạo kiểu với nền và padding tương phản để hiển thị rõ.
HTML<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
h2 {
font-size: 24px;
text-shadow: 0 0 10px #FFD700,
0 0 20px #FFA500,
0 0 30px #FF6347;
color: #fff;
background-color: #333;
padding: 20px;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h2>Glowing Text Effect</h2>
</body>
</html>
<!--Driver Code Ends-->
Đầu ra

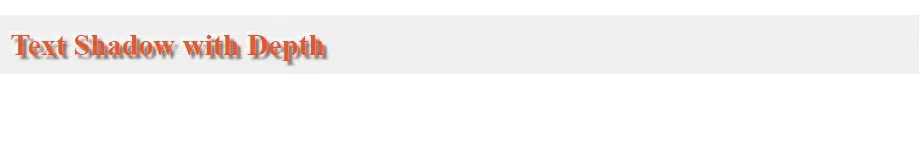
Ví dụ 3: Thêm nhiều bóng để tạo độ sâu
Trong ví dụ này, áp dụng nhiều bóng cho một phần tử<h3>. Nó giúp tạo hiệu ứng lớp, mô phỏng độ sâu. Các bóng được bù theo các hướng và màu sắc khác nhau.
<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
h3 {
font-size: 24px;
text-shadow: 3px 3px 2px rgba(0, 0, 0, 0.5),
-3px -3px 2px rgba(255, 255, 255, 0.7);
color: #FF4500;
background-color: #f0f0f0;
padding: 10px;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h3>Text Shadow with Depth</h3>
</body>
</html>
<!--Driver Code Ends-->
Đầu ra