Thuộc tính text-overflow trong CSS là tính năng xử lý văn bản tràn và bị ẩn. Nó hoạt động cùng với white-space được đặt thành nowrap và overflow được đặt thành hidden. Nội dung tràn có thể bị cắt, hiển thị dấu chấm lửng (‘…’) hoặc chuỗi tùy chỉnh.
Cú pháp:
text-overflow: clip|string|ellipsis|initial|inherit;
Giá trị thuộc tính: Tất cả các thuộc tính được mô tả rõ trong ví dụ dưới đây.
clip: Văn bản bị cắt và không thể nhìn thấy. Đây là giá trị mặc định.
Cú pháp:
text-overflow: clip;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính text-overflow khi giá trị của nó được đặt thành clip.
HTML<html>
<head>
<title> CSS | text-overflow Property </title>
<style type="text/css">
div {
width: 500px;
font-size: 50px;
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
}
</style>
</head>
<body>
<div>GeeksforGeeks: A computer science portal for geeks.</div>
</body>
</html>
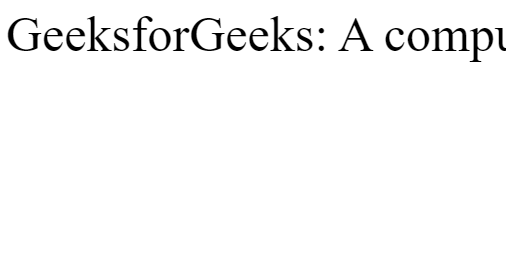
Đầu ra:

ellipsis: Văn bản bị cắt và được biểu thị bằng dấu '...'.
Cú pháp:
text-overflow: ellipsis;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính text-overflow khi giá trị của nó được đặt thành ellipsis.
HTML<html>
<head>
<title> CSS | text-overflow Property </title>
<style type="text/css">
div {
width: 500px;
font-size: 50px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div> GeeksforGeeks: A computer science portal for geeks. </div>
</body>
</html>
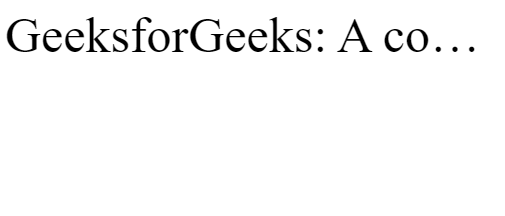
Đầu ra:

string: Văn bản bị cắt được biểu thị cho người dùng bằng một chuỗi do coder chọn. Tùy chọn này chỉ hiển thị trong trình duyệt Firefox.
Cú pháp:
text-overflow: string;
trong đó string được định nghĩa bởi nhà phát triển.
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính text-overflow khi giá trị của nó được đặt thành một giá trị chuỗi cụ thể.
HTML<html>
<head>
<title> CSS | text-overflow Property </title>
<style type="text/css">
div {
width: 500px;
font-size: 50px;
white-space: nowrap;
overflow: hidden;
text-overflow: " ";
}
</style>
</head>
<body>
<div> GeeksforGeeks: A computer science portal for geeks. </div>
</body>
</html>
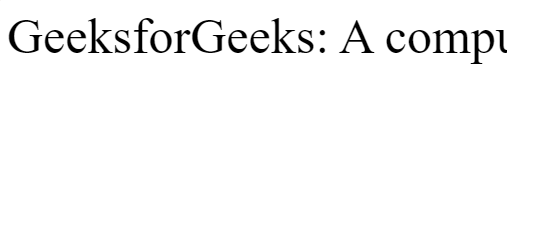
Đầu ra:

initial: Nó được sử dụng để đặt thuộc tính CSS của một phần tử về giá trị mặc định. Giá trị này sẽ đặt thuộc tính text-overflow về giá trị mặc định của nó.
Cú pháp:
text-overflow: initial;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính text-overflow khi giá trị của nó được đặt thành initial.
HTML<html>
<head>
<title> CSS | text-overflow Property </title>
<style type="text/css">
div {
width: 500px;
font-size: 50px;
white-space: nowrap;
overflow: hidden;
text-overflow: initial;
}
</style>
</head>
<body>
<div> GeeksforGeeks : A computer science portal for geeks. </div>
</body>
</html>
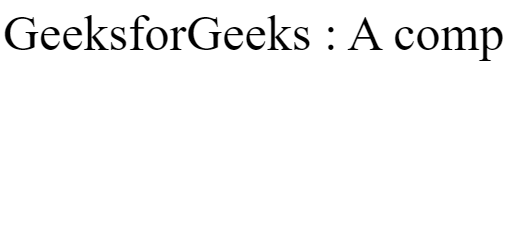
Đầu ra:

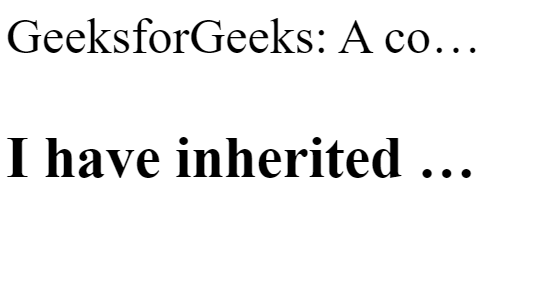
inherit: Nó được sử dụng để kế thừa một thuộc tính cho một phần tử từ giá trị thuộc tính của phần tử cha. Giá trị này sẽ đặt thuộc tính text-overflow thành giá trị của phần tử cha.
Cú pháp:
text-overflow: inherit;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính text-overflow khi giá trị của nó được đặt thành inherit.
HTML<html>
<head>
<title> CSS | text-overflow Property </title>
<style type="text/css">
div {
width: 500px;
font-size: 50px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
h3 {
width: 500px;
white-space: nowrap;
overflow: hidden;
text-overflow: inherit;
}
</style>
</head>
<body>
<div> GeeksforGeeks: A computer science portal for geeks.
<h3>
I have inherited my overflow property from div.
</h3>
</div>
</body>
</html>
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính text-overflow được liệt kê dưới đây:
- Chrome 1.0
- Firefox 7.0
- Microsoft Edge 12.0
- IE 6.0
- Safari 1.3
- Opera 11.0
