Thuộc tính text-justify trong CSS kiểm soát khoảng cách văn bản khi sử dụng text-align: justify. Nó điều chỉnh khoảng cách giữa các từ hoặc ký tự để văn bản lấp đầy chiều rộng dòng. Các tùy chọn phổ biến bao gồm auto, inter-word, inter-character, và none để định dạng tốt hơn.
Cú pháp
text-justify: auto | inter-word | inter-character | none:initial | inherit;
Giá trị thuộc tính
Các giá trị thuộc tính text-justify được liệt kê dưới đây:
| Giá trị | Mô tả |
|---|---|
| auto | Cho phép trình duyệt xác định thuộc tính justification tốt nhất cho văn bản đã cho. |
| inter-word | Căn chỉnh văn bản bằng cách điều chỉnh khoảng cách giữa các từ riêng lẻ. |
| inter-character | Căn chỉnh văn bản bằng cách điều chỉnh khoảng cách giữa các ký tự riêng lẻ. |
| none | Vô hiệu hóa mọi phương pháp justification được sử dụng trong văn bản. |
Ví dụ về thuộc tính text-justify trong CSS
Dưới đây là một vài ví dụ về cách thuộc tính text-justify được sử dụng để điều chỉnh khoảng cách.
Ví dụ 1: Sử dụng thuộc tính auto trong CSS
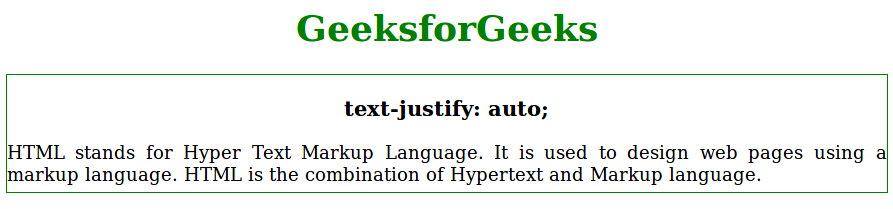
Trong ví dụ này, chúng ta minh họa thuộc tính text-justify: auto;. Nó cho phép trình duyệt xác định phương pháp justification văn bản tốt nhất. Phương pháp này được dùng cho nội dung văn bản bên trong vùng chứa được chỉ định.
html<!DOCTYPE html>
<html>
<head>
<title>text-justify property</title>
<style>
#main {
border: 1px solid green;
padding-bottom: 6px;
}
#text-justify-container {
text-align: justify;
text-justify: auto;
}
h1,
h2,
h3 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div id="main">
<h3>text-justify: auto;</h3>
<!-- text-justify property used here -->
<div id="text-justify-container">
HTML stands for Hyper Text Markup Language.
It is used to design web pages using a markup
language. HTML is the combination of Hypertext
and Markup language.
</div>
</div>
</body>
</html>
Kết quả:

Ví dụ 2: Sử dụng thuộc tính inter-word trong CSS
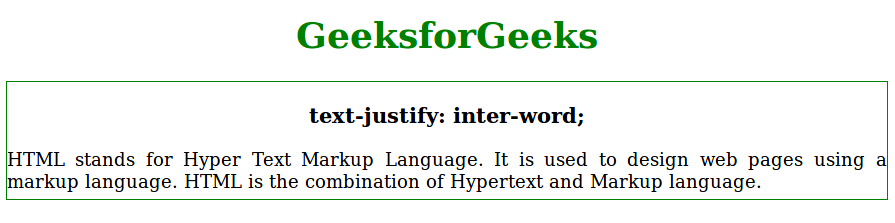
Trong ví dụ này, chúng ta sử dụng thuộc tính text-justify: inter-word;. Nó căn chỉnh văn bản bằng cách điều chỉnh khoảng cách giữa các từ riêng lẻ. Các từ này nằm trong vùng chứa được chỉ định.
html<!DOCTYPE html>
<html>
<head>
<title>text-justify property</title>
<style>
#main {
border: 1px solid green;
padding-bottom: 6px;
}
#text-justify-container {
text-align: justify;
text-justify: inter-word;
}
h1,
h2,
h3 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div id="main">
<h3>text-justify: inter-word;</h3>
<!-- text-justify property used here -->
<div id="text-justify-container">
HTML stands for Hyper Text Markup Language.
It is used to design web pages using a markup
language. HTML is the combination of Hypertext
and Markup language.
</div>
</div>
</body>
</html>
Kết quả:

Ví dụ 3: Sử dụng thuộc tính inter-character trong CSS
Trong ví dụ này, chúng ta sử dụng thuộc tính text-justify: inter-character;. Nó căn chỉnh văn bản bằng cách điều chỉnh khoảng cách giữa các ký tự. Các ký tự này nằm trong vùng chứa được chỉ định.
html<!DOCTYPE html>
<html>
<head>
<title>text-justify property</title>
<style>
#main {
border: 1px solid green;
padding-bottom: 6px;
}
#text-justify-container {
text-align: justify;
text-justify: inter-character;
}
h1,
h2,
h3 {
text-align: center;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<div id="main">
<h3>text-justify: inter-character;</h3>
<!-- text-justify property used here -->
<div id="text-justify-container">
HTML stands for Hyper Text Markup Language.
It is used to design web pages using a markup
language. HTML is the combination of Hypertext
and Markup language.
</div>
</div>
</body>
</html>
Kết quả:

Ví dụ 4: Sử dụng thuộc tính none trong CSS
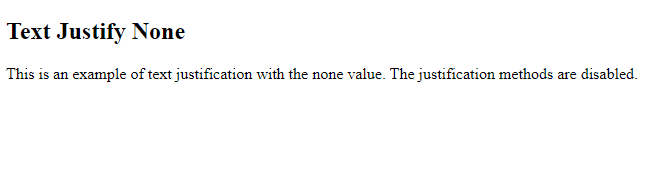
Ví dụ này vô hiệu hóa các phương pháp justification văn bản bằng text-justify: none;. Văn bản vẫn căn trái dù đã áp dụng cài đặt justification. Các cài đặt này được áp dụng trong class .none.
HTML<!DOCTYPE html>
<html lang="en">
<head>
<title>Text Justify None </title>
<style>
.text-justify-container {
text-align: justify;
text-justify: none;
}
</style>
</head>
<body>
<h2>Text Justify None</h2>
<p class="text-justify-container">
This is an example of text justification
with the none value. The justification
methods are disabled.
</p>
</body>
</html>
Kết quả:

Các trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi thuộc tính text-justify được liệt kê dưới đây:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
