Thuộc tính text-indent trong CSS dùng để xác định thụt lề dòng đầu tiên. Nó còn nhận giá trị âm. Nếu giá trị âm, dòng đầu tiên sẽ thụt vào bên trái.
Syntax:
text-indent: length|initial|inherit;
Property values:
- length: Dùng để đặt thụt lề cố định theo px, pt, cm, em... Giá trị mặc định của length là 0.
- percentage (%): Dùng để xác định thụt lề theo % so với chiều rộng của phần tử.
- initial: Dùng để đặt thuộc tính text-indent về giá trị mặc định của nó.
Example: Trong ví dụ này, chúng ta sử dụng thuộc tính text-indent: length;.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-indent Property
</title>
<!-- CSS text-indent property -->
<style>
.sudo {
text-indent: 70px;
}
.geeks {
text-indent: -5em;
}
.gfg {
text-indent: 40%;
}
</style>
</head>
<body>
<h1 style="">GeeksforGeeks</h1>
<h2> text-indent Property</h2>
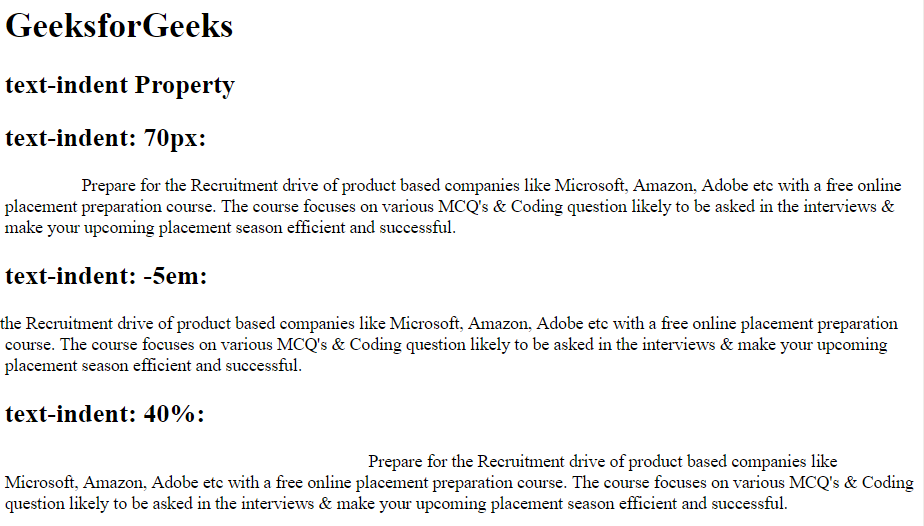
<h2>text-indent: 70px:</h2>
<div class="sudo">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
<h2>text-indent: -5em:</h2>
<div class="geeks">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
<h2>text-indent: 40%:</h2>
<div class="gfg">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
</html>
Output:

Example: Trong ví dụ này, chúng ta sử dụng thuộc tính text-indent: %;.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-indent Property
</title>
<!-- CSS text-indent property -->
<style>
.gfg {
text-indent: 40%;
}
</style>
</head>
<body>
<h1 style="">GeeksforGeeks</h1>
<h2> text-indent Property</h2>
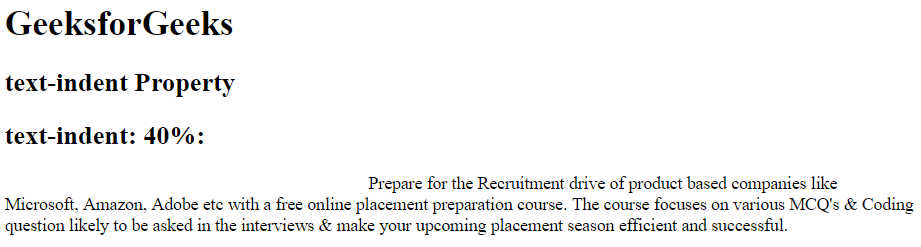
<h2>text-indent: 40%:</h2>
<div class="gfg">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
</html>
Output:

Example: Trong ví dụ này, chúng ta sử dụng thuộc tính text-indent: initial;.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS text-indent Property
</title>
<!-- CSS text-indent property -->
<style>
.gfg {
text-indent: initial;
}
</style>
</head>
<body>
<h1 style="">GeeksforGeeks</h1>
<h2> text-indent Property</h2>
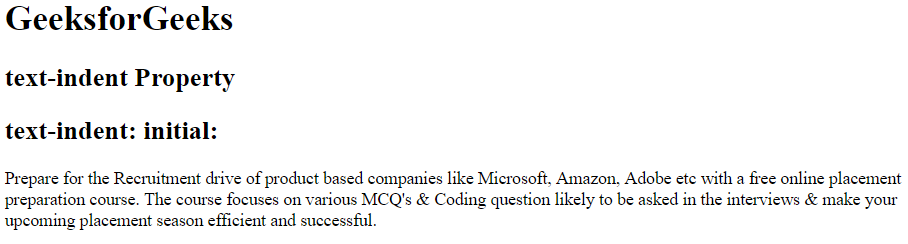
<h2>text-indent: initial:</h2>
<div class="gfg">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</div>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính CSS text-indent được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 3.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5
