Thuộc tính CSS text-decoration-style thiết lập kiểu trang trí văn bản như liền nét, hai nét, chấm chấm,... Nó hoạt động với text-decoration-line và text-decoration-color để tùy chỉnh văn bản. Điều này giúp tăng cường trải nghiệm người dùng và trình bày trên trang web.
Syntax
text-decoration-style: solid|double|dotted|dashed|wavy|initial|inherit;
Property Values
| Value | Description |
|---|---|
| solid | Vẽ một đường liền nét đơn. Đây là giá trị mặc định của thuộc tính text-decoration-style. |
| double | Vẽ hai đường liền nét song song. |
| dotted | Vẽ một đường chấm chấm. |
| dashed | Vẽ một đường gạch ngang. |
| wavy | Vẽ một đường lượn sóng. |
| initial | Đặt thuộc tính text-decoration-style về giá trị mặc định của nó. |
| inherit | Kế thừa thuộc tính từ phần tử cha của nó. |
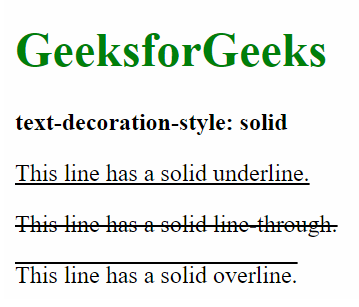
Example 1: Solid Line
Trong ví dụ này, ta minh họa thuộc tính text-decoration-style với đường liền nét. Chúng được áp dụng cho gạch chân, gạch ngang và trên đầu văn bản. Các kiểu trang trí này nằm trên các đoạn văn khác nhau sử dụng CSS classes.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-decoration-style property
</title>
<!-- CSS style -->
<style>
p {
text-decoration-style: solid;
}
.GFG1 {
text-decoration-line: underline;
}
.GFG2 {
text-decoration-line: line-through;
}
.GFG3 {
text-decoration-line: overline;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>text-decoration-style: solid</b>
<p class="GFG1">
This line has a solid underline.
</p>
<p class="GFG2">
This line has a solid line-through.
</p>
<p class="GFG3">
This line has a solid overline.
</p>
</body>
</html>
Output:

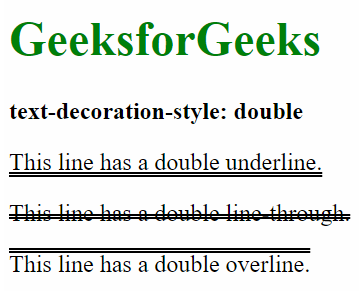
Example 2: Double Line
Trong ví dụ này, ta sử dụng thuộc tính text-decoration-style với đường đôi. Chúng được áp dụng cho gạch chân, gạch ngang và trên đầu văn bản. Các kiểu trang trí này nằm trên các đoạn văn khác nhau sử dụng CSS classes.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-decoration-style property
</title>
<!-- CSS style -->
<style>
p {
text-decoration-style: double;
}
.GFG1 {
text-decoration-line: underline;
}
.GFG2 {
text-decoration-line: line-through;
}
.GFG3 {
text-decoration-line: overline;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>text-decoration-style: double</b>
<p class="GFG1">
This line has a double underline.
</p>
<p class="GFG2">
This line has a double line-through.
</p>
<p class="GFG3">
This line has a double overline.
</p>
</body>
</html>
Output: 
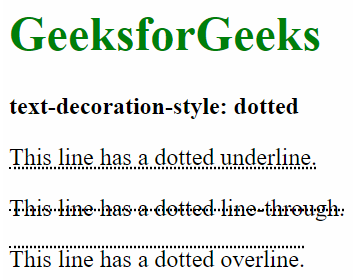
Example 3: Dotted Line
Trong ví dụ này, ta sử dụng thuộc tính text-decoration-style với đường chấm chấm. Chúng được áp dụng cho gạch chân, gạch ngang và trên đầu văn bản. Các kiểu trang trí này nằm trên các đoạn văn khác nhau sử dụng CSS classes.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-decoration-style property
</title>
<!-- CSS style -->
<style>
p {
text-decoration-style: dotted;
}
.GFG1 {
text-decoration-line: underline;
}
.GFG2 {
text-decoration-line: line-through;
}
.GFG3 {
text-decoration-line: overline;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>text-decoration-style: dotted</b>
<p class="GFG1">
This line has a dotted underline.
</p>
<p class="GFG2">
This line has a dotted line-through.
</p>
<p class="GFG3">
This line has a dotted overline.
</p>
</body>
</html>
Output: 
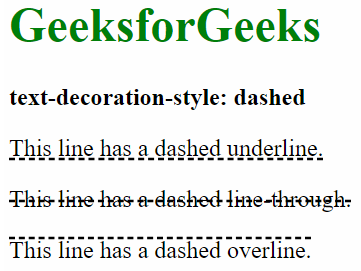
Example 4: Dashed Line
Trong ví dụ này, ta sử dụng thuộc tính text-decoration-style với đường gạch ngang. Chúng được áp dụng cho gạch chân, gạch ngang và trên đầu văn bản. Các kiểu trang trí này nằm trên các đoạn văn khác nhau sử dụng CSS classes.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-decoration-style property
</title>
<!-- CSS style -->
<style>
p {
text-decoration-style: dashed;
}
.GFG1 {
text-decoration-line: underline;
}
.GFG2 {
text-decoration-line: line-through;
}
.GFG3 {
text-decoration-line: overline;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>text-decoration-style: dashed</b>
<p class="GFG1">
This line has a dashed underline.
</p>
<p class="GFG2">
This line has a dashed line-through.
</p>
<p class="GFG3">
This line has a dashed overline.
</p>
</body>
</html>
Output: 
Example 5: Wavy Line
Trong ví dụ này, ta sử dụng thuộc tính text-decoration-style với đường lượn sóng. Chúng được áp dụng cho gạch chân, gạch ngang và trên đầu văn bản. Các kiểu trang trí này nằm trên các đoạn văn khác nhau sử dụng CSS classes.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-decoration-style property
</title>
<!-- CSS style -->
<style>
p {
text-decoration-style: wavy;
}
.GFG1 {
text-decoration-line: underline;
}
.GFG2 {
text-decoration-line: line-through;
}
.GFG3 {
text-decoration-line: overline;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>text-decoration-style: wavy</b>
<p class="GFG1">
This line has a wavy underline.
</p>
<p class="GFG2">
This line has a wavy line-through.
</p>
<p class="GFG3">
This line has a wavy overline.
</p>
</body>
</html>
Output: Example 6: Initial Value
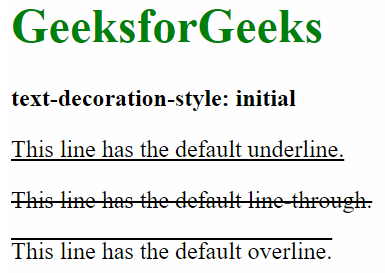
Trong ví dụ này, ta sử dụng thuộc tính text-decoration-style được đặt thành initial. Nó áp dụng các kiểu mặc định cho gạch chân, gạch ngang và trên đầu văn bản. Các kiểu trang trí này nằm trên các đoạn văn khác nhau sử dụng CSS classes.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-decoration-style property
</title>
<!-- CSS style -->
<style>
p {
text-decoration-style: initial;
}
.GFG1 {
text-decoration-line: underline;
}
.GFG2 {
text-decoration-line: line-through;
}
.GFG3 {
text-decoration-line: overline;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>text-decoration-style: initial</b>
<p class="GFG1">
This line has a default underline.
</p>
<p class="GFG2">
This line has a default line-through.
</p>
<p class="GFG3">
This line has a default overline.
</p>
</body>
</html>
Output: 
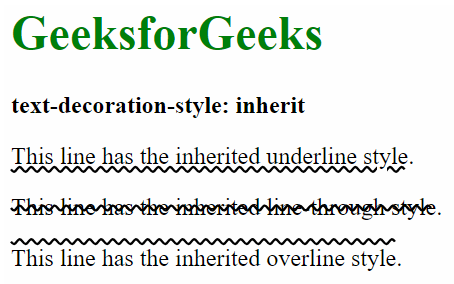
Example 7: Inherited Value
Trong ví dụ này, ta sử dụng thuộc tính text-decoration-style được đặt thành inherit. Nó áp dụng kiểu gạch chân, gạch ngang và trên đầu lượn sóng. Các kiểu này được kế thừa từ div cha với class là main.
<!DOCTYPE html>
<html>
<head>
<title>
CSS text-decoration-style property
</title>
<!-- CSS style -->
<style>
p {
text-decoration-style: inherit;
}
.main {
text-decoration-style: wavy;
}
.GFG1 {
text-decoration-line: underline;
}
.GFG2 {
text-decoration-line: line-through;
}
.GFG3 {
text-decoration-line: overline;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>text-decoration-style: inherit</b>
<div class="main">
<p class="GFG1">
This line has a inherited underline style.
</p>
<p class="GFG2">
This line has a inherited line-through style.
</p>
<p class="GFG3">
This line has a inherited overline style.
</p>
</div>
</body>
</html>
Output: 
Thuộc tính text-decoration-style trong CSS cải thiện hiển thị văn bản. Nó cung cấp các kiểu như solid, double, dotted, dashed và wavy. Ứng dụng phù hợp sẽ nâng cao tính thẩm mỹ và trải nghiệm người dùng. Hãy thử nghiệm các kiểu, đảm bảo tính tương thích của trình duyệt. Điều này sẽ giúp thiết kế nhất quán trên các nền tảng.
Supported Browsers: Các trình duyệt được hỗ trợ bởi text-decoration-style property được liệt kê dưới đây:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
