Thuộc tính table-layout trong CSS dùng để hiển thị bố cục của bảng. Thuộc tính này dùng để thiết lập thuật toán cho <table> , các hàng và cột.
Syntax:
table-layout: auto|fixed|initial|inherit;
Default Value: Giá trị mặc định của thuộc tính này là auto.
Property Value:
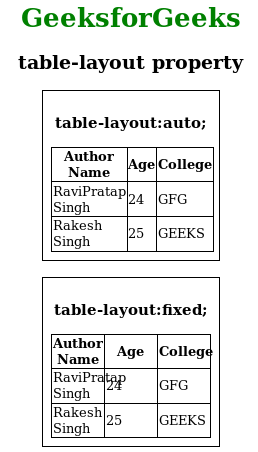
- auto: Dùng để thiết lập bố cục bảng tự động trên trình duyệt. Thuộc tính này thiết lập chiều rộng cột theo nội dung không thể ngắt trong ô.
- fixed: Dùng để thiết lập bố cục bảng cố định. Chiều rộng bảng và cột được thiết lập bởi chiều rộng của bảng. Hoặc chiều rộng của hàng ô đầu tiên. Các ô ở các hàng khác không ảnh hưởng đến chiều rộng cột. Nếu không có chiều rộng ở hàng đầu tiên, chiều rộng cột được chia đều theo nội dung.
- initial: Dùng để đặt thuộc tính CSS của một phần tử về giá trị mặc định.
- inherit: Dùng để kế thừa một thuộc tính cho một phần tử từ giá trị thuộc tính phần tử cha.
Example: Ví dụ này minh họa việc sử dụng thuộc tính table-layout với các giá trị được gán là auto & fixed.
HTML<!DOCTYPE html>
<html>
<head>
<title>table-layout property</title>
<style>
table {
border-collapse: collapse;
border: 1px solid black;
}
th,
td {
border: 1px solid black;
}
table#table1 {
table-layout: auto;
width: 200px;
}
table#table2 {
table-layout: fixed;
width: 200px;
}
div {
max-width: 200px;
padding: 10px;
border: 1px solid black;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>table-layout property</h2>
<div>
<h3>table-layout:auto;</h3>
<table id="table1">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table>
</div>
<br>
<div>
<h3>table-layout:fixed;</h3>
<table id="table2">
<tr>
<th>Author Name</th>
<th>Age</th>
<th>College</th>
</tr>
<tr>
<td>RaviPratap Singh</td>
<td>24</td>
<td>GFG</td>
</tr>
<tr>
<td>Rakesh Singh</td>
<td>25</td>
<td>GEEKS</td>
</tr>
</table>
</div>
</center>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính table-layout được liệt kê dưới đây:
- Google Chrome 14.0
- Microsoft Edge 12.0
- Firefox 1.0
- Safari 1.0
- Opera 7.0
