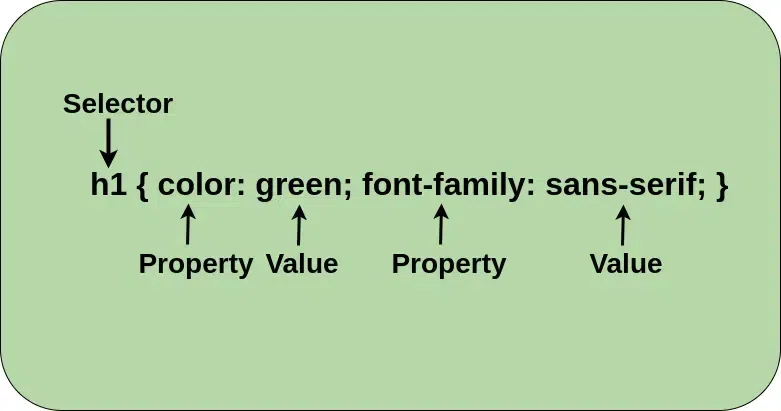
CSS được viết dưới dạng một rule set, bao gồm một selector và một declaration block. Cú pháp cơ bản của CSS như sau:
- Selector là một hoặc nhiều phần tử HTML mục tiêu, nơi ta áp dụng kiểu dáng.
- Declaration Block hoặc " { } " là khối chứa các khai báo CSS.
<!--Driver Code Starts-->
<html>
<head>
<style>
/* CSS Rule */
<!--Driver Code Ends-->
h1 {
color: blue;
/* Property: value */
font-size: 24px;
}
p {
color: green;
font-size: 16px;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a simple paragraph.</p>
</body>
</html>
<!--Driver Code Ends-->
Trong ví dụ trên,
- h1: Selector này nhắm mục tiêu đến tất cả các phần tử <h1> trên trang. Kiểu được áp dụng cho <h1> sẽ đặt màu văn bản thành xanh lam và cỡ chữ thành 24px.
- p: Selector này nhắm mục tiêu đến tất cả các phần tử <p>. Màu văn bản sẽ là xanh lục và cỡ chữ sẽ là 16px.
Selectors trong CSS
Selectors xác định những phần tử HTML nào được tạo kiểu. CSS cung cấp nhiều loại selector.

1. Universal Selector: Áp dụng kiểu cho tất cả các phần tử.
CSS* {
margin: 0;
padding: 0;
}
2. Type Selector: Nhắm mục tiêu các phần tử HTML cụ thể.
CSSh1 {
font-family: Arial, sans-serif;
}
3. Class Selector: Tạo kiểu cho các phần tử có thuộc tính class cụ thể.
CSS.box {
border: 1px solid black;
padding: 10px;
}
4. ID Selector: Nhắm mục tiêu một phần tử duy nhất có ID cụ thể.
CSS#header {
background-color: lightgray;
}
Declaration Block trong cú pháp CSS
Mỗi khai báo bao gồm một property và một value, được phân tách bằng dấu hai chấm, và mỗi khai báo được theo sau bởi dấu chấm phẩy:
- Properties: Properties là các khía cạnh của phần tử đã chọn mà bạn muốn tạo kiểu (ví dụ: color, width, height, v.v.).
- color: Xác định màu văn bản.
- background-color: Xác định màu nền của một phần tử.
- font-size: Đặt kích thước của phông chữ.
- margin: Chỉ định khoảng cách xung quanh một phần tử.
- padding: Xác định khoảng cách giữa nội dung của phần tử và đường viền của nó.
- Values: Values xác định các chi tiết cụ thể của property bạn muốn áp dụng. Ví dụ như tên màu, số (ví dụ: 16px).
Nhóm và lồng các Selector CSS
Bạn có thể nhóm các selector để áp dụng cùng một kiểu hoặc lồng chúng để nhắm mục tiêu theo thứ bậc.
. Grouping
CSSh1, h2, h3 {
color: darkblue;
}
. Nesting
CSSul li {
list-style-type: square;
}
Pseudo-classes và Pseudo-elements
Pseudo-classes và pseudo-elements được sử dụng để tạo kiểu cho các trạng thái hoặc phần cụ thể của các phần tử. Pseudo classes nhắm mục tiêu các phần tử dựa trên một trạng thái cụ thể. Pseudo elements nhắm mục tiêu các phần tử dựa trên một phần cụ thể của phần tử đó.
CSS/*pseudo-class selector*/
a:hover {
color: green;
}
/*pseudo-element selector*/
p::first-line {
font-weight: bold;
}
