Thuộc tính stroke-linecap được dùng để xác định hình dạng ở cuối các subpath hở.
Syntax:
/* keyword values */
stroke-linecap: butt;
stroke-linecap: round;
stroke-linecap: square;
/* Global values */
stroke-linecap: inherit;
stroke-linecap: initial;
stroke-linecap: revert;
stroke-linecap: revert-layer;
stroke-linecap: unset;
Property Values
Thuộc tính stroke-linecap hỗ trợ các giá trị sau:
Property Value |
Description |
|---|---|
butt |
Đường vẽ có vẻ kết thúc bằng một cạnh vuông sắc nét tạo thành một góc vuông. |
round |
Giá trị này làm cho các đầu đường vẽ có dạng tròn. Với đường dẫn zero-length một hình tròn đầy đủ xuất hiện ở điểm cuối. |
square |
Giá trị này thêm một phần mở rộng hình chữ nhật vào điểm cuối khiến nó dài hơn một chút. |
initial |
Đặt thuộc tính về giá trị mặc định của nó. Giá trị mặc định là butt nếu không được chỉ định khác. |
inherit |
Kế thừa giá trị stroke-linecap từ phần tử cha của nó. |
Examples of stroke-linecap Property
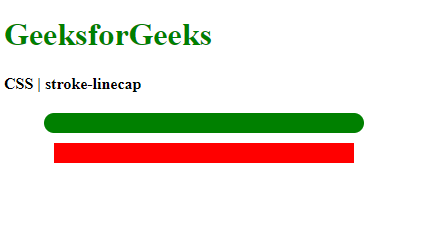
Example: Giá trị butt được sử dụng để chỉ ra rằng đường vẽ không vượt quá điểm cuối.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-linecap
</title>
<style>
/* Assume the round
value for
demonstration */
.stroke-round {
stroke-linecap: round;
stroke-width: 20px;
stroke: green;
}
.stroke-butt {
stroke-linecap: butt;
stroke-width: 20px;
stroke: red;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-linecap
</b>
<div class="container">
<svg width="400px" xmlns="https://www.w3.org/2000/svg" version="1.1">
<line class="stroke-round" x1="50" x2="350" y1="30" y2="30" />
<line class="stroke-butt" x1="50" x2="350" y1="60" y2="60" />
</svg>
</div>
</body>
</html>
Output: So sánh giá trị round với giá trị butt 
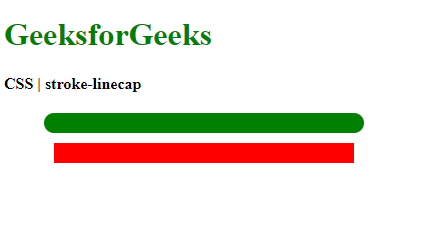
Example: Giá trị round chỉ ra rằng các đầu đường vẽ được mở rộng bằng một nửa hình tròn. Đường kính nửa hình tròn bằng với độ rộng đường vẽ.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-linecap
</title>
<style>
/* This is the
default value */
.stroke-butt {
stroke-linecap: butt;
stroke-width: 20px;
stroke: green;
}
.stroke-round {
stroke-linecap: round;
stroke-width: 20px;
stroke: red;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-linecap
</b>
<div class="container">
<svg width="400px" xmlns="https://www.w3.org/2000/svg" version="1.1">
<line class="stroke-butt" x1="50" x2="350" y1="30" y2="30" />
<line class="stroke-round" x1="50" x2="350" y1="60" y2="60" />
</svg>
</div>
</body>
</html>
Output: So sánh giá trị butt với giá trị round 
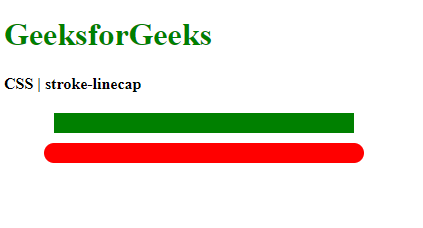
Example: Giá trị sound chỉ ra rằng đầu đường vẽ được mở rộng bằng hình chữ nhật. Chiều cao hình chữ nhật bằng độ rộng đường vẽ.
Chiều rộng hình chữ nhật bằng một nửa độ rộng đường vẽ.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-linecap
</title>
<style>
/* This is the default
value */
.stroke-butt {
stroke-linecap: butt;
stroke-width: 20px;
stroke: green;
}
.stroke-square {
stroke-linecap: square;
stroke-width: 20px;
stroke: red;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-linecap
</b>
<div class="container">
<svg width="400px" xmlns="https://www.w3.org/2000/svg" version="1.1">
<line class="stroke-butt" x1="50" x2="350" y1="30" y2="30" />
<line class="stroke-square" x1="50" x2="350" y1="60" y2="60" />
</svg>
</div>
</body>
</html>
Output: So sánh giá trị butt với giá trị square.

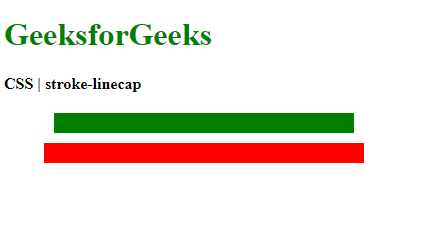
Example: Giá trị initial được sử dụng để đặt thuộc tính về giá trị mặc định của nó.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | stroke-linecap
</title>
<style>
/* Assume the round
value for
demonstration */
.stroke-round {
stroke-linecap: round;
stroke-width: 20px;
stroke: green;
}
.stroke-butt {
stroke-linecap: butt;
stroke-width: 20px;
stroke: red;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | stroke-linecap
</b>
<div class="container">
<svg width="400px" xmlns="https://www.w3.org/2000/svg" version="1.1">
<line class="stroke-round" x1="50" x2="350" y1="30" y2="30" />
<line class="stroke-butt" x1="50" x2="350" y1="60" y2="60" />
</svg>
</div>
</body>
</html>
Output: So sánh giá trị round với giá trị initial