shape-outside: <basic-shape> | <shape-box> | <image> | none | initial | inheritGiá trị thuộc tính:
- basic-shape: Dùng để xác định hình dạng tính toán khu vực float. Hình dạng được tạo bằng các hàm sau:
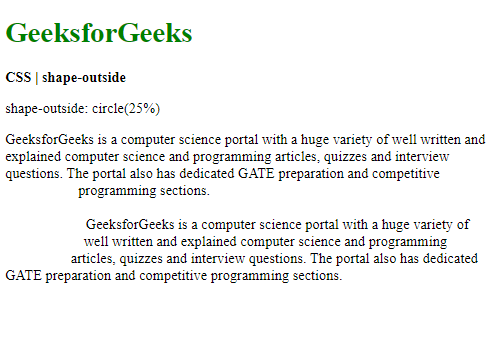
- circle(): Dùng để tạo hình tròn.
- ellipse(): Dùng để tạo hình elip.
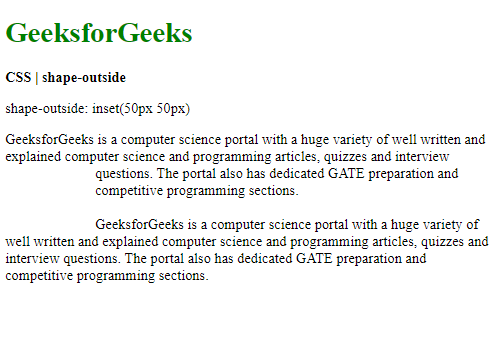
- inset(): Dùng để tạo hình chữ nhật.
- polygon(): Dùng để tạo hình có hơn 3 đỉnh.
- path(): Dùng để tạo hình có đường thẳng, cung hoặc đường cong.
<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside: circle(25%); width: 100px; height: 200px; float: left; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p> shape-outside: circle(25%) </p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html> Ví dụ 2: Ví dụ này triển khai hàm inset().
html
Ví dụ 2: Ví dụ này triển khai hàm inset().
html
<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside: inset(50px 50px); width: 150px; height: 150px; float: left; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p> shape-outside: inset(50px 50px) </p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>
- shape-outside: Nó xác định box model nào dùng định vị bên trong hình dạng. Các giá trị được dùng sau khi hình dạng đã được xác định. Có 4 giá trị có thể được sử dụng:
- margin-box: Xác định hình dạng được bao quanh bởi cạnh ngoài margin. Bán kính góc được xác định dựa trên border-radius và giá trị margin. Đây là giá trị mặc định được sử dụng.
- border-box: Nó xác định hình dạng được bao quanh bởi cạnh ngoài border. Các quy tắc tạo hình border radius mặc định được tuân thủ.
- padding-box: Nó xác định hình dạng được bao quanh bởi cạnh ngoài padding. Các quy tắc tạo hình border radius mặc định được tuân thủ.
- content-box: Nó xác định hình dạng được bao quanh bởi cạnh ngoài content.
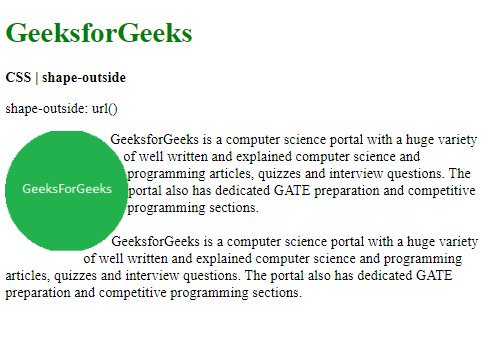
- image: Nó chỉ định ảnh mà giá trị alpha được trích xuất để tính toán khu vực float. Hàm url() được dùng để xác định ảnh. Gradient có thể được dùng thay cho ảnh.
Ví dụ:
html
<!DOCTYPE html> <html> <head> <title> CSS | shape-outside </title> <style> .outline { shape-outside: url( "https://media.geeksforgeeks.org/wp-content/uploads/20191118233732/circle-img1.png" ); background: url( "https://media.geeksforgeeks.org/wp-content/uploads/20191118233732/circle-img1.png" ) no-repeat; width: 150px; height: 150px; float: left; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b> CSS | shape-outside </b> <p>shape-outside: url()</p> <div class="outline"> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>
- none: Đặt thuộc tính không có khu vực float. Nội dung liền dòng bao quanh margin-box mặc định.
- initial: Đặt thuộc tính về giá trị mặc định.
- inherit: Đặt thuộc tính kế thừa từ phần tử cha.
- Chrome 37
- Firefox 62
- Safari 10.1
- Opera 24
