shape-margin: <length> | <percentage>Giá trị thuộc tính:
-
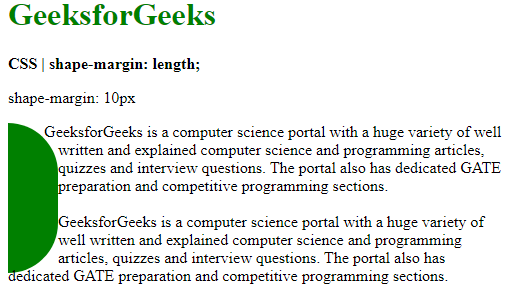
length: Nó dùng để thiết lập lề bằng các đơn vị đo lường khác nhau. Nó cũng có thể nhận các giá trị số nguyên hoặc số thập phân.
Ví dụ: Ví dụ này đặt lề theo đơn vị pixel.
html
<!DOCTYPE html> <html> <head> <title> CSS | shape-margin </title> <style> .outline { shape-margin: 10px; shape-outside: circle(43%); border-radius: 0px 60px 60px 0px; width: 50px; height: 150px; float: left; background-color: green; } .container { width: 500px; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b> CSS | shape-margin: length; </b> <p> shape-margin: 10px </p> <div class="outline"> <div class="logospace"></div> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br> <br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>
-
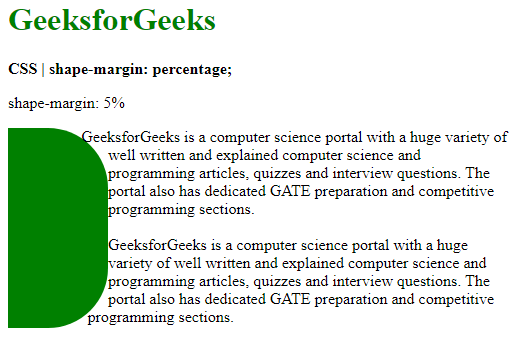
percentage: Nó dùng để thiết lập lề theo giá trị phần trăm. Giá trị phần trăm dựa trên chiều rộng của containing block.
Ví dụ:
html
<!DOCTYPE html> <html> <head> <title> CSS | shape-margin </title> <style> .outline { shape-margin: 5%; shape-outside: circle(25%); border-radius: 0px 60px 60px 0px; width: 100px; height: 200px; float: left; background-color: green; } .container { width: 500px; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b> CSS | shape-margin: percentage; </b> <p> shape-margin: 5% </p> <div class="outline"> <div class="logospace"></div> </div> <div class="container"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. <br> <br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> </body> </html>
- Google Chrome 37
- Firefox 62
- Safari 10.1
- Opera 24
