Thuộc tính shadow effect trong CSS dùng thêm bóng cho chữ và ảnh HTML. Nó giúp tăng tính hấp dẫn thị giác và chiều sâu cho các phần tử web. Nhờ đó thiết kế của bạn sẽ thu hút hơn.
Text Shadow
Thuộc tính text-shadow trong CSS được dùng để hiển thị chữ có bóng. Thuộc tính này xác định offset, bán kính blur và màu của bóng.
Syntax:
text-shadow: offsetX offsetY blurRadius color;
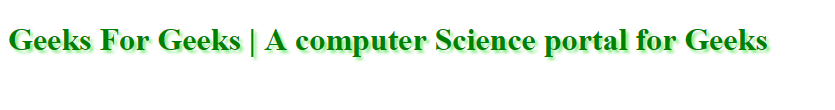
Example: Ví dụ này minh họa cách sử dụng thuộc tính text-shadow trong CSS.
HTML<!DOCTYPE html>
<html>
<head>
<title>text-shadow property</title>
<style>
h1 {
color: green;
text-shadow: 3px 3px 3px lightgreen;
}
</style>
</head>
<body>
<h1>
Geeks For Geeks | A computer Science
portal for Geeks
</h1>
</body>
</html>
Output: 
Box Shadow
Thuộc tính box-shadow trong CSS tạo hiệu ứng bóng cho các phần tử như hộp văn bản. Nó cũng dùng cho các thẻ div và hình ảnh. Thuộc tính này định nghĩa offset ngang và dọc, bán kính blur, spread radius và màu bóng.
Syntax:
box-shadow: offsetX offsetY blurRadius spreadRadius color;
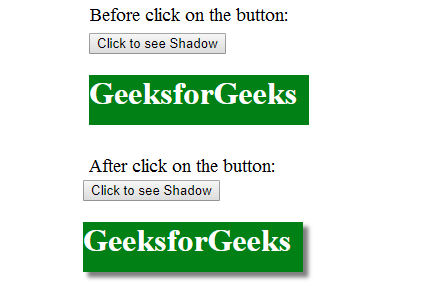
Example: Ví dụ này cho thấy cách sử dụng thuộc tính box-shadow trong CSS.
HTML<!DOCTYPE html>
<html>
<head>
<title>box shadow property</title>
<style>
#Gfg {
width: 220px;
height: 50px;
background-color: green;
color: white;
}
</style>
<script>
// function that show Shadow Effect.
function Shadow() {
document.getElementById("Gfg").style.boxShadow
= "5px 5px 5px gray";
}
</script>
</head>
<body>
<button onclick="Shadow()">Click to see Shadow</button>
<div id="Gfg">
<h1>GeeksforGeeks</h1>
</div>
</body>
</html>
Output:

Các hiệu ứng bóng CSS được dùng để tăng cường thiết kế trực quan cho phần tử web. Các thuộc tính text-shadow và box-shadow cho phép bạn thêm chiều sâu. Chúng cũng giúp nhấn mạnh vào chữ và hộp, làm cho trang web của bạn sống động và hấp dẫn hơn.
