Thuộc tính CSS scrollbar-color đặt màu cho track và thumb của thanh cuộn. Điều này cho phép tùy chỉnh giao diện của thanh cuộn. Thumb là phần có thể kéo, có thể được tạo kiểu toàn cục trên root element.
Syntax
scrollbar-color: auto | color | dark | light | initial | inherit;
/*
scrollbar-color: dark-shadow light-shadow;
*/Property Values
| Property | Description |
|---|---|
| auto | Đặt màu thanh cuộn thành mặc định của trình duyệt. Đây là giá trị mặc định để hiển thị thanh cuộn. |
| color | Đặt màu thanh cuộn thành các giá trị tùy chỉnh. Giá trị đầu tiên áp dụng cho thumb. Giá trị thứ hai áp dụng cho track. |
| light | Cung cấp một biến thể sáng hơn của thanh cuộn dựa trên màu mặc định hoặc tùy chỉnh. Đã ngừng hỗ trợ trên các trình duyệt chính. |
| dark | Cung cấp một biến thể tối hơn của thanh cuộn dựa trên màu mặc định hoặc tùy chỉnh. Đã ngừng hỗ trợ trên các trình duyệt chính. |
| initial | Đặt lại màu thanh cuộn về giá trị mặc định của nó. |
| inherit | Kế thừa màu thanh cuộn từ phần tử cha của nó. |
Examples of CSS scrollbar-color Property
Example: Ở đây, chúng ta sử dụng thuộc tính scrollbar-color được đặt thành 'auto' trong vùng chứa.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS scrollbar-color
</title>
<style>
.scrollbar-auto {
scrollbar-color: auto;
height: 150px;
width: 200px;
overflow-y: scroll;
background-color: lightgreen;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | scrollbar-color
</b>
<p>
The container below has
scrollbar-color set to
'auto'.
</p>
<div class="scrollbar-auto">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
</div>
</body>
</html>
Output:

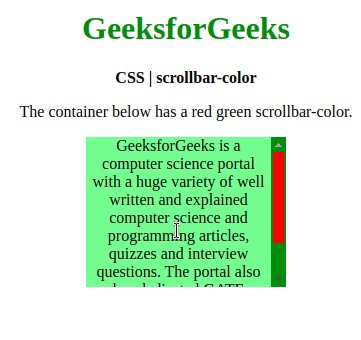
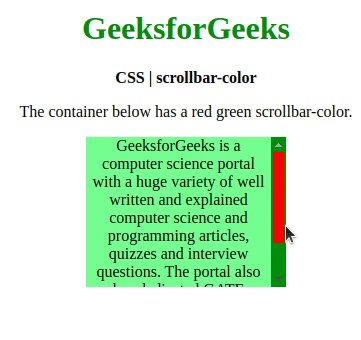
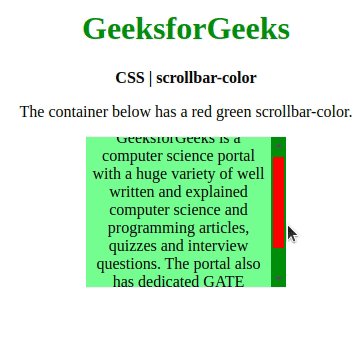
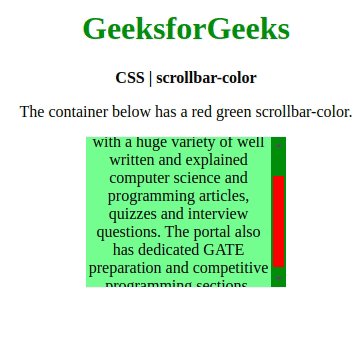
Example 2: Ở đây thuộc tính scrollbar-color, đặt thanh cuộn thành màu đỏ cho thumb và màu xanh lá cho track. Nó nằm trong vùng chứa màu xanh lá cây nhạt.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS scrollbar-color Property
</title>
<style>
.scrollbar-colored {
scrollbar-color: red green;
height: 150px;
width: 200px;
overflow-y: scroll;
background-color: lightgreen;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | scrollbar-color
</b>
<p>
The container below has a
red green scrollbar-color.
</p>
<div class="scrollbar-colored">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
</div>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính value trong thẻ option được liệt kê dưới đây:
