Hàm rgba() là một hàm dựng sẵn trong CSS, dùng để định nghĩa màu sắc. Nó sử dụng mô hình Red-Green-Blue-Alpha (RGBA). Nó là một phần mở rộng của rgb() với kênh alpha chỉ định độ trong suốt.
Cú pháp:
rgba( red, green, blue, alpha )
Tham số: Hàm này chấp nhận 4 tham số như mô tả bên dưới:
- red: Tham số này định nghĩa cường độ của màu đỏ. Nó là một giá trị số nguyên từ 0 đến 255. Hoặc là một giá trị phần trăm từ 0% đến 100%.
- green: Tham số này định nghĩa cường độ của màu xanh lá cây. Nó là một giá trị số nguyên từ 0 đến 255. Hoặc là một giá trị phần trăm từ 0% đến 100%.
- blue: Tham số này định nghĩa cường độ của màu xanh lam. Nó là một giá trị số nguyên từ 0 đến 255. Hoặc là một giá trị phần trăm từ 0% đến 100%.
- alpha: Tham số này định nghĩa độ mờ. Giá trị nằm giữa 0.0 (hoàn toàn trong suốt) đến 1.0 (hoàn toàn mờ đục).
Ví dụ: Ví dụ này minh họa hàm rgba(). Các cường độ màu khác nhau (đỏ, lam & lục) được hiển thị. Mỗi màu có một giá trị cụ thể, cùng với giá trị alpha cho độ mờ.
HTML<!DOCTYPE html>
<html>
<head>
<title>rgba function</title>
<style>
.gfg1 {
background-color: rgba(1, 153, 0, 0.5);
text-align: center;
}
.gfg2 {
background-color: rgba(0, 255, 0, 0.5);
text-align: center
}
.gfg3 {
background-color: rgba(133, 150, 150, 0.5);
text-align: center
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
text-align: center;
}
h1 {
text-align: center;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h1>The rgba() Function</h1>
<p class="gfg1">Green</p>
<p class="gfg2">Light green</p>
<p class="gfg3">Light black</p>
</body>
</html>
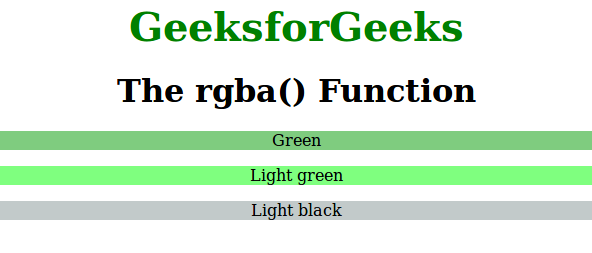
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi hàm rgba() được liệt kê dưới đây:
- Chrome
- Edge
- Firefox
- Safari
- Opera
