Hàm rgb() là một hàm dựng sẵn trong CSS. Nó được dùng để xác định màu sắc bằng mô hình Red Green Blue (RGB).
Cú pháp:
rgb( red, green, blue )
Tham số: Hàm này chấp nhận ba tham số như đã đề cập ở trên. Chúng được mô tả dưới đây:
- red: Tham số này dùng để xác định cường độ của màu đỏ. Nó là một số nguyên từ 0 đến 255. Hoặc là phần trăm từ 0% đến 100%.
- green: Tham số này dùng để xác định cường độ của màu xanh lá cây. Nó là một số nguyên từ 0 đến 255. Hoặc là phần trăm từ 0% đến 100%.
- blue: Tham số này dùng để xác định cường độ của màu xanh lam. Nó là một số nguyên từ 0 đến 255. Hoặc là phần trăm từ 0% đến 100%.
Ví dụ: Các chương trình dưới đây minh họa hàm rgb() trong CSS:
html<!DOCTYPE html>
<html>
<head>
<title>rgb function</title>
<style>
.gfg1 {
background-color: rgb(1, 153, 0);
text-align: center;
}
.gfg2 {
background-color: rgb(0, 255, 0);
text-align: center
}
.gfg3 {
background-color: rgb(133, 150, 150);
text-align: center
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
text-align: center;
}
h1 {
text-align: center;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h1>The rgb() Function</h1>
<p class="gfg1">Green</p>
<p class="gfg2">Light green</p>
<p class="gfg3">Light black</p>
</body>
</html>
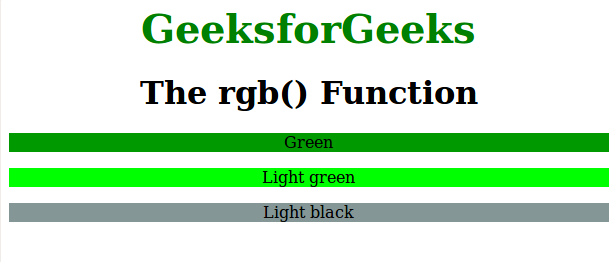
Đầu ra:
 Các trình duyệt được hỗ trợ: Dưới đây là danh sách các trình duyệt hỗ trợ hàm rgb():
Các trình duyệt được hỗ trợ: Dưới đây là danh sách các trình duyệt hỗ trợ hàm rgb():
- Chrome
- Edge
- Firefox
- Safari
- Opera
