Bộ chọn :read-write dùng để chọn phần tử người dùng có thể chỉnh sửa được. Các phần tử không có thuộc tính readonly và disabled được xem là có thể đọc và viết.
Cú pháp:
:read-write {
// CSS Property
}Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>:read-write Selector</title>
<style>
input {
min-width: 25em;
padding: 10px;
}
/* CSS property for Firefox only */
input:-moz-read-write {
background: green;
color: white;
}
input:read-write {
background: green;
color: white;
}
</style>
</head>
<body style="text-align:center">
<h2>
:read-write Selector
</h2>
<input type="text"
value="Editable input field">
<br><br>
<input type="text"
value="This is a read-only input field." readonly>
</body>
</html>
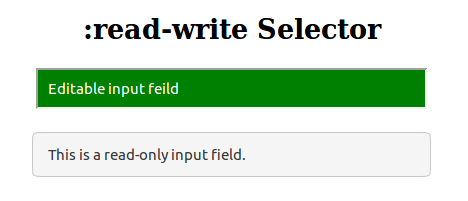
Đầu ra:  Ví dụ 2:
Ví dụ 2:
<!DOCTYPE html>
<html>
<head>
<title>:read-write Selector</title>
<style>
p:-moz-read-write {
background: green;
}
p:read-write {
background: green;
}
p[contenteditable="true"] {
color: white;
}
</style>
</head>
<body style="text-align:center">
<h2>
:read-write Selector
</h2>
<p>
This is a normal paragraph
</p>
<p contenteditable="true">
This is editable paragraph!
</p>
</body>
</html>
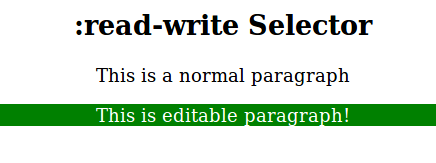
Đầu ra:
 Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ bộ chọn :read-write được liệt kê dưới đây:
Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ bộ chọn :read-write được liệt kê dưới đây:
- Apple Safari 4.0
- Google Chrome 1.0
- Edge 13.0
- Firefox 78.0
- Opera 9.0
