Hàm perspective() là một hàm dựng sẵn trong CSS. Nó được sử dụng với thuộc tính transform để tạo hiệu ứng phối cảnh trên ảnh.
Cú pháp:
perspective( length );
Tham số: Hàm này nhận một tham số duy nhất là length. Nó được dùng để giữ giá trị của mức phối cảnh. Giá trị length biểu thị khoảng cách từ người dùng đến mặt phẳng z=0. Đây là một tham số bắt buộc.
Giá trị trả về: Nó tạo ra phối cảnh cho hình ảnh dựa trên giá trị do người dùng xác định.
Ví dụ dưới đây minh họa hàm perspective() trong CSS:
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | perspective() function
</title>
<style>
h1 {
color: green;
}
.left {
transform: perspective(400px) rotateY(70deg);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS | perspective() function</h4>
<div>
<img class="left" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
<img class="right" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808102629/geeks15.png"
alt="Sample image">
</div>
</center>
<body>
</html>
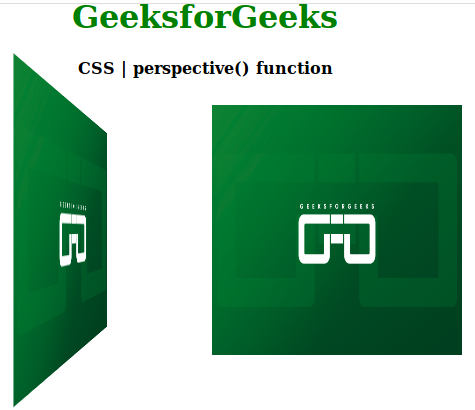
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi CSS | perspective() function được liệt kê dưới đây:
- Google Chrome 12 trở lên
- Internet Explorer 10 trở lên
- Microsoft Edge 12 trở lên
- Mozilla Firefox 10 trở lên
- Safari 4 trở lên
- Opera 15 trở lên
