Thuộc tính page-break-inside trong CSS xác định cách ngắt trang bên trong phần tử khi in. Nó chèn ngắt trang hoặc tránh ngắt trang trong phần tử khi in.
Cú pháp:
page-break-inside: auto|avoid|initial|inherit
Giá trị thuộc tính:
- auto: Đây là giá trị mặc định. Giá trị này biểu thị ngắt trang tự động.
Cú pháp:
page-break-inside: auto;
- avoid: Nó tránh ngắt trang bên trong phần tử.
Cú pháp:
page-break-inside: avoid;
- initial: Nó đặt thuộc tính
page-break-insidevề giá trị mặc định.
Cú pháp:
page-break-inside: initial;
- inherits: Thuộc tính
page-break-insideđược kế thừa từ phần tử cha của nó.
Cú pháp:
page-break-inside: inherits;
Lưu ý: Thuộc tính này chủ yếu được sử dụng để in tài liệu.
Print Media Query:
@media print {
img {
display: block;
page-break-inside: avoid;
}
}
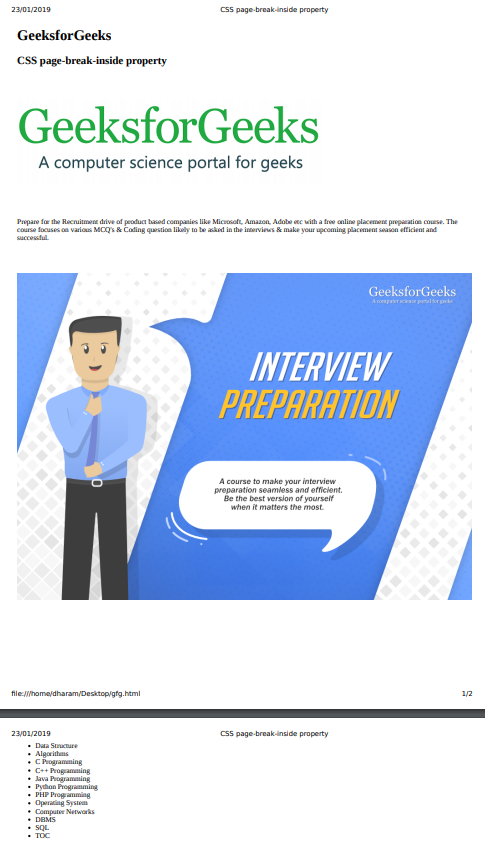
Ví dụ 1: Ví dụ này sử dụng giá trị page-break-inside để tránh ngắt trang.
<!DOCTYPE html>
<html>
<head>
<title>
CSS page-break-inside property
</title>
<style type="text/css">
@media print {
ul {
page-break-inside: avoid;
}
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS page-break-inside property</h2>
<br><br><br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png"/>
<br><br><br><br>
<p>
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.
</p>
<br><br><br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/interview-preparation-2.png"/>
<ul>
<li>Data Structure</li>
<li>Algorithms</li>
<li>C Programming</li>
<li>C++ Programming</li>
<li>Java Programming</li>
<li>Python Programming</li>
<li>PHP Programming</li>
<li>Operating System</li>
<li>Computer Networks</li>
<li>DBMS</li>
<li>SQL</li>
<li>TOC</li>
</ul>
</body>
</html>
Đầu ra:
Xem trước khi in:

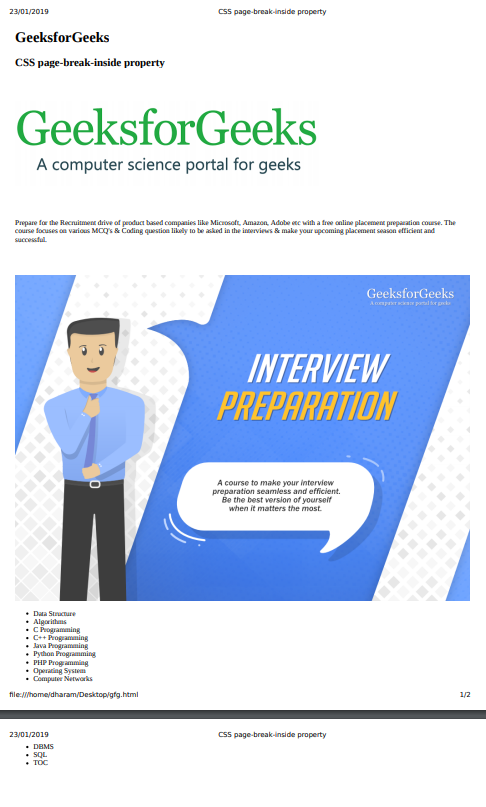
Ví dụ 2: Ví dụ này sử dụng giá trị page-break-inside là none.
<!DOCTYPE html>
<html>
<head>
<title>
CSS page-break-inside property
</title>
<style type="text/css">
@media print {
ul {
page-break-inside: none;
}
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS page-break-inside property</h2>
<br><br><br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-logo.png" alt="" />
<br><br><br><br>
<p>
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.
</p>
<br><br><br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/interview-preparation-2.png"/>
<ul>
<li>Data Structure</li>
<li>Algorithms</li>
<li>C Programming</li>
<li>C++ Programming</li>
<li>Java Programming</li>
<li>Python Programming</li>
<li>PHP Programming</li>
<li>Operating System</li>
<li>Computer Networks</li>
<li>DBMS</li>
<li>SQL</li>
<li>TOC</li>
</ul>
</body>
</html>
Đầu ra:
Xem trước khi in:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính page-break-inside được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 8.0
- Firefox 19.0
- Safari 1.3
- Opera 7.0
