Padding là khoảng trống giữa nội dung và đường viền của một phần tử. Thuộc tính padding-top trong CSS dùng để đặt độ rộng phần padding phía trên.
Cú pháp:
padding-top: length|percentage|initial|inherit;
Giá trị thuộc tính:
- length: Chế độ này dùng để chỉ định kích thước padding bằng một giá trị cố định. Kích thước có thể được đặt dưới dạng px, cm, v.v. Giá trị mặc định là 0 và phải không âm.
- percentage: Chế độ này dùng để đặt padding trên theo phần trăm chiều rộng phần tử. Giá trị này phải không âm.
- initial: Dùng để đặt thuộc tính
padding-topvề giá trị mặc định ban đầu của nó. - inherit: Dùng để kế thừa thuộc tính
padding-toptừ phần tử cha của nó.
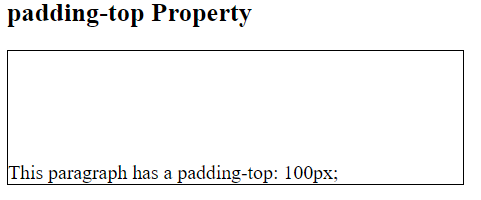
Ví dụ: Trong ví dụ này, ta sử dụng thuộc tính padding-top: length;.
<!DOCTYPE html>
<html>
<head>
<title>
padding-top Property
</title>
<style>
.geek {
padding-top: 100px;
width: 50%;
font-size: 18px;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>
padding-top Property
</h2>
<!-- padding property used here -->
<p class="geek">
This paragraph has a padding-top: 100px;
</p>
</body>
</html>
Đầu ra:

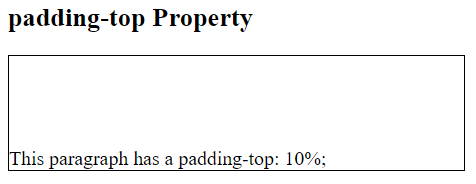
Ví dụ: Trong ví dụ này, ta sử dụng thuộc tính padding-top: percentage (%).
<!DOCTYPE html>
<html>
<head>
<title>
padding-top Property
</title>
<style>
.geek {
padding-top: 10%;
width: 50%;
font-size: 18px;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>
padding-top Property
</h2>
<!-- padding property used here -->
<p class="geek">
This paragraph has a padding-top: 10%;
</p>
</body>
</html>
Đầu ra:

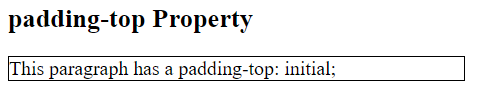
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính padding-top: initial;.
<!DOCTYPE html>
<html>
<head>
<title>
padding-top Property
</title>
<style>
.geek {
padding-top: initial;
width: 50%;
font-size: 18px;
border: 1px solid black;
}
</style>
</head>
<body>
<h2>
padding-top Property
</h2>
<!-- padding property used here -->
<p class="geek">
This paragraph has a padding-top: initial;
</p>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ padding-top property được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12.0
- Internet Explorer 4.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5
