Thuộc tính padding-inline-start trong CSS dùng để xác định phần đệm logic đầu khối của một phần tử. Thuộc tính này giúp đặt phần đệm tùy thuộc vào chế độ viết, hướng và hướng văn bản của phần tử.
Cú pháp:
padding-inline-start: length|percentage|auto|inherit|initial|unset;
Giá trị thuộc tính:
- length: Đặt một giá trị cố định được xác định bằng px, cm, pt, v.v. Giá trị âm cũng được cho phép. Giá trị mặc định của nó là 0px.
- percentage: Tương tự như length nhưng phần đệm được đặt theo tỷ lệ phần trăm kích thước cửa sổ.
- auto: Được sử dụng khi trình duyệt xác định kích thước thuộc tính padding-inline-start.
- initial: Được sử dụng để đặt giá trị của thuộc tính padding-inline-start về giá trị mặc định của nó.
- inherit: Được sử dụng khi muốn phần tử kế thừa thuộc tính padding-inline-start từ phần tử cha của nó.
- unset: Được sử dụng để hủy cài đặt thuộc tính padding-inline-start mặc định.
Các ví dụ dưới đây minh họa thuộc tính padding-inline-start trong CSS:
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-start Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline-start: 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
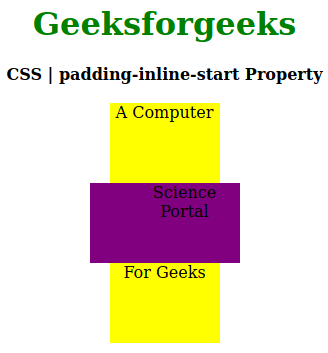
Đầu ra:

Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-start Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline-start: 20px;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
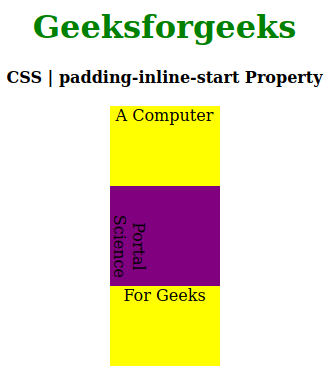
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính padding-inline-start được liệt kê dưới đây:
- Google Chrome 87
- Edge 87
- Firefox 41
- Opera 73
- Safari 12.1
Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline-start
