Thuộc tính padding-inline trong CSS được dùng để xác định padding inline start và end logic của một phần tử. Thuộc tính này giúp đặt padding tùy theo chế độ viết, hướng và chiều văn bản của phần tử.
Cú pháp:
padding-inline: length|percentage|auto|inherit|initial|unset;
Giá trị thuộc tính:
- length: Đặt một giá trị cố định được xác định bằng px, cm, pt, v.v. Các giá trị âm được cho phép. Giá trị mặc định của nó là 0px.
- percentage: Tương tự như length, nhưng chiều dài được tính theo phần trăm kích thước cửa sổ.
- auto: Được trình duyệt xác định.
- initial: Dùng để đặt giá trị của thuộc tính padding-inline về giá trị mặc định.
- inherit: Được dùng khi muốn phần tử kế thừa thuộc tính padding-inline của phần tử cha.
- unset: Dùng để bỏ đặt padding-inline mặc định.
Ví dụ dưới đây minh họa thuộc tính padding-inline trong CSS:
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline: 20px 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
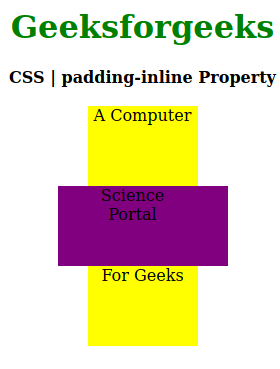
Đầu ra:

Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline: 20px 40px;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
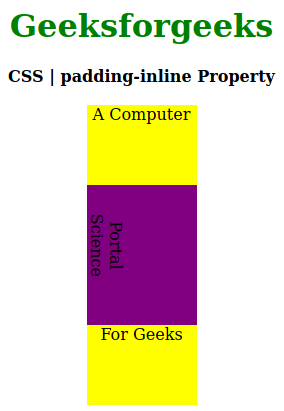
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính padding-inline được liệt kê dưới đây:
- Google Chrome 87
- Edge 87
- Firefox 66
- Opera 73
- Safari 14.1
Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline
