Thuộc tính padding-inline-end trong CSS dùng để xác định phần đệm logic cuối khối của một phần tử. Thuộc tính này giúp đặt phần đệm tùy theo chế độ viết, hướng và hướng văn bản của phần tử.
Cú pháp:
padding-inline-end: length|percentage|auto|inherit|initial|unset;
Giá trị thuộc tính:
- length: Nó đặt giá trị cố định được xác định bằng px, cm, pt, v.v. Các giá trị âm được cho phép. Giá trị mặc định của nó là 0px.
- percentage: Nó được sử dụng để đặt giá trị padding-inline-end theo tỷ lệ phần trăm chiều rộng của phần tử.
- auto: Nó được sử dụng khi muốn trình duyệt xác định kích thước khối.
- initial: Nó được sử dụng để đặt giá trị của thuộc tính kích thước khối về giá trị mặc định của nó.
- inherit: Nó được sử dụng khi muốn phần tử kế thừa thuộc tính kích thước khối của phần tử cha.
- unset: Nó được sử dụng để hủy đặt kích thước khối mặc định.
Ví dụ dưới đây minh họa thuộc tính padding-inline-end trong CSS:
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline-end: 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
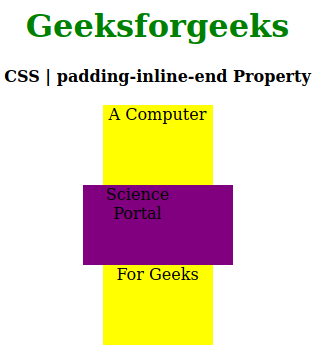
Đầu ra:

Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-inline-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-inline-end: 20px;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-inline-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính padding-inline-end được liệt kê bên dưới:
- Google Chrome 87
- Edge 87
- Firefox 41
- Opera 73
- Safari 12.1
Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-inline-end
