Thuộc tính padding-block-start property dùng để xác định phần đệm logic ở đầu khối của một phần tử. Thuộc tính này giúp đặt phần đệm tùy theo chế độ viết, hướng và chiều văn bản của phần tử.
Cú pháp:
padding-block-start: length|percentage|auto|inherit|initial|unset;
Giá trị thuộc tính:
- length: Đặt một giá trị cố định tính bằng px, cm, pt, v.v. Giá trị âm được cho phép. Giá trị mặc định của nó là 0px.
- percentage: Tương tự như length nhưng kích thước được tính theo phần trăm kích thước cửa sổ.
- auto: Được sử dụng khi muốn trình duyệt xác định kích thước padding-block-start.
- initial: Được sử dụng để đặt giá trị của thuộc tính padding-block-start về giá trị mặc định.
- inherit: Được sử dụng khi muốn phần tử kế thừa thuộc tính padding-block-start từ phần tử cha.
- unset: Được sử dụng để bỏ đặt padding-block-start mặc định.
Ví dụ dưới đây minh họa thuộc tính padding-block-start property trong CSS:
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-start Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-block-start: 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
Đầu ra:

Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-start Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-block-start: 20px;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-start Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
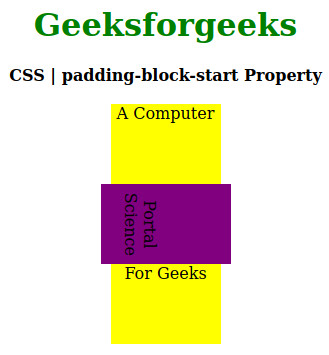
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính padding-block-start property được liệt kê dưới đây:
- Google Chrome 87
- Edge 87
- Firefox 41
- Opera 73
- Safari 12.1
