Thuộc tính padding-block-end property trong CSS dùng để xác định phần đệm cuối khối logic của một phần tử. Thuộc tính này giúp đặt phần đệm tùy theo chế độ viết, hướng và hướng văn bản của phần tử.
Cú pháp:
padding-block-end: length|percentage|auto|inherit|initial|unset;
Giá trị thuộc tính:
- length: Đặt giá trị cố định được xác định bằng px, em, pt. Các giá trị âm được cho phép. Giá trị mặc định của nó là 0px.
- percentage: Được dùng để đặt giá trị padding-block-end theo phần trăm chiều rộng của phần tử.
- auto: Được dùng khi muốn trình duyệt xác định kích thước khối.
- initial: Được dùng để đặt giá trị của thuộc tính block-size về giá trị mặc định.
- inherit: Được dùng khi muốn phần tử kế thừa thuộc tính block-size của phần tử cha.
- unset: Được dùng để bỏ đặt kích thước khối mặc định.
Ví dụ dưới đây minh họa thuộc tính padding-block-end property trong CSS:
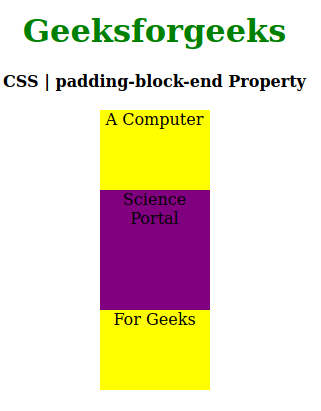
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-block-end: 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
Đầu ra:

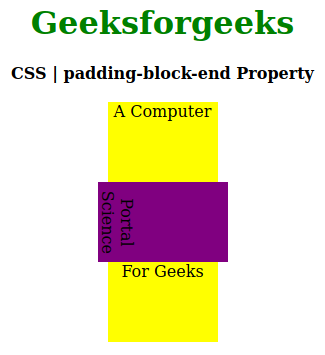
Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | padding-block-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
padding-block-end: 20px;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | padding-block-end Property</b>
<br><br>
<div class="one">A Computer</div>
<div class="two">Science Portal</div>
<div class="three">For Geeks</div>
</center>
</body>
</html>
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi padding-block-end property được liệt kê dưới đây:
- Google Chrome 87
- Edge 87
- Firefox 41
- Opera 73
- Safari 12.1
Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/padding-block-end
