Thuộc tính overscroll-behavior-y dùng để thiết lập cách trình duyệt hoạt động. Nó hoạt động khi đạt đến biên dọc của vùng cuộn. Bạn có thể dùng nó trên web có nhiều vùng cuộn. Việc cuộn một vùng không ảnh hưởng đến toàn trang.
Hiệu ứng này được gọi là scroll-chaining. Tính năng này có thể được bật hoặc tắt tùy ý.
Cú pháp:
overscroll-behavior-y: auto | contain | none | initial | inherit
Giá trị thuộc tính:
- auto: Giá trị này đặt hành vi cuộn mặc định cho tất cả các phần tử. Toàn bộ trang sẽ cuộn ngay cả khi đạt đến biên của phần tử. Đây là giá trị mặc định.
- contain: Nó chỉ đặt hành vi cuộn mặc định trên phần tử được sử dụng. Không có scroll-chaining xảy ra trên các vùng cuộn lân cận. Các phần tử phía sau sẽ không cuộn.
- none: Nó ngăn chặn scroll-chaining trên tất cả các phần tử. Hành vi tràn cuộn mặc định cũng bị ngăn chặn.
- initial: Nó đặt hành vi over-scroll về giá trị mặc định.
- inherit: Nó đặt hành vi cuộn được kế thừa từ phần tử cha.
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | overscroll-behavior-y
</title>
<style>
.container {
display: flex;
}
.main-content {
width: 200px;
background-color: lightgreen;
}
.smaller-box {
overscroll-behavior-y: auto;
height: 100px;
width: 125px;
margin: 25px;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>CSS | overscroll-behavior-y</b>
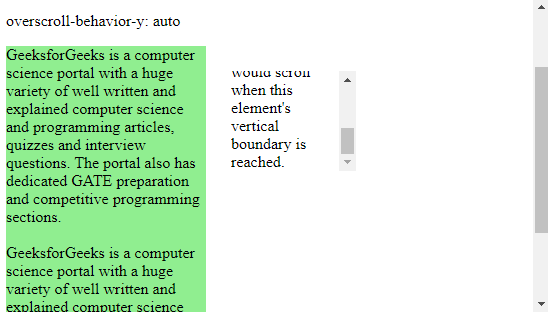
<p>overscroll-behavior-y: auto</p>
<div class="container">
<div class="main-content">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.<br><br>
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
</div>
<div class="smaller-box">
This is a smaller element that is also
scrollable. The overscroll behavior
can be used to control if the main
content behind would scroll when this
element's vertical boundary is reached.
</div>
</div>
</body>
</html>
Đầu ra: Cuộn xuống trên phần tử nhỏ hơn

Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | overscroll-behavior-y
</title>
<style>
.container {
display: flex;
}
.main-content {
width: 200px;
background-color: lightgreen;
}
.smaller-box {
overscroll-behavior-y: contain;
height: 100px;
width: 125px;
margin: 25px;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>CSS | overscroll-behavior-y</b>
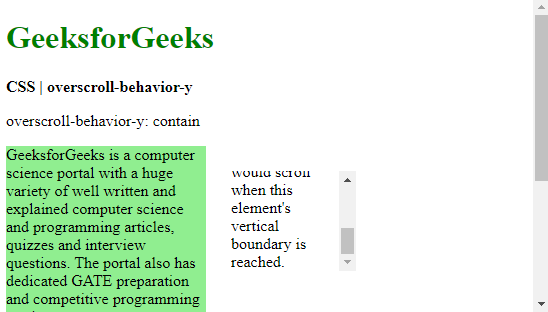
<p>overscroll-behavior-y: contain</p>
<div class="container">
<div class="main-content">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.<br><br>
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
</div>
<div class="smaller-box">
This is a smaller element that is also
scrollable. The overscroll behavior
can be used to control if the main
content behind would scroll when this
element's vertical boundary is reached.
</div>
</div>
</body>
</html>
Đầu ra: Cuộn xuống trên phần tử nhỏ hơn

Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | overscroll-behavior-y
</title>
<style>
.container {
display: flex;
}
.main-content {
width: 200px;
background-color: lightgreen;
}
.smaller-box {
overscroll-behavior-y: none;
height: 100px;
width: 125px;
margin: 25px;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>CSS | overscroll-behavior-y</b>
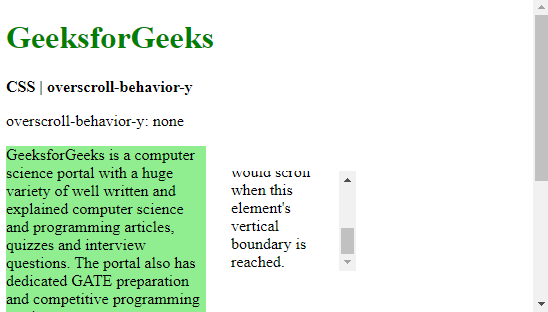
<p>overscroll-behavior-y: none</p>
<div class="container">
<div class="main-content">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.<br><br>
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
</div>
<div class="smaller-box">
This is a smaller element that is also
scrollable. The overscroll behavior
can be used to control if the main
content behind would scroll when this
element's vertical boundary is reached.
</div>
</div>
</body>
</html>
Đầu ra: Cuộn xuống trên phần tử nhỏ hơn

Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | overscroll-behavior-y
</title>
<style>
.container {
display: flex;
}
.main-content {
width: 200px;
background-color: lightgreen;
}
.smaller-box {
overscroll-behavior-y: initial;
height: 100px;
width: 125px;
margin: 25px;
overflow-y: scroll;
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>CSS | overscroll-behavior-y</b>
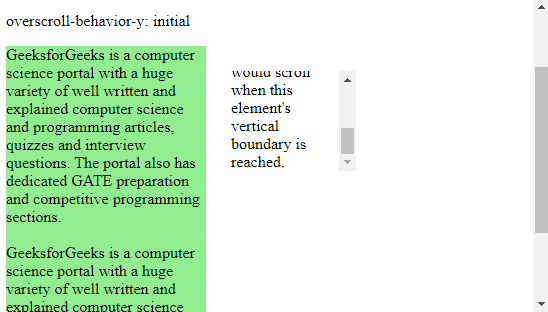
<p>overscroll-behavior-y: initial</p>
<div class="container">
<div class="main-content">
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.<br><br>
GeeksforGeeks is a computer science
portal with a huge variety of well
written and explained computer science
and programming articles, quizzes and
interview questions. The portal also
has dedicated GATE preparation and
competitive programming sections.
</div>
<div class="smaller-box">
This is a smaller element that is also
scrollable. The overscroll behavior
can be used to control if the main
content behind would scroll when this
element's vertical boundary is reached.
</div>
</div>
</body>
</html>
Đầu ra: Cuộn xuống trên phần tử nhỏ hơn

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính overscroll-behavior-y được liệt kê dưới đây:
- Chrome 63.0
- Firefox 59.0
- Opera 50.0
