overscroll-behavior: auto | contain | none | initial | inheritGiá trị thuộc tính:
-
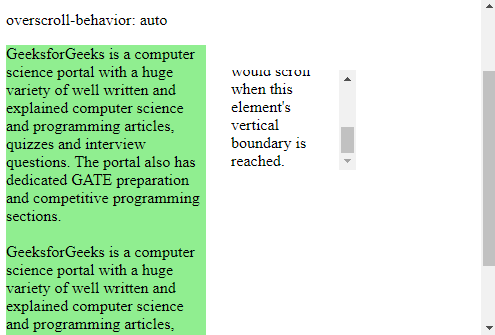
auto: Dùng để đặt hành vi cuộn về mặc định. Toàn bộ trang cùng với phần tử sẽ cuộn. Điều này xảy ra ngay cả khi đạt đến ranh giới của phần tử. Đây là giá trị mặc định.
Ví dụ:
html
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display: flex; } .main-content { width: 200px; background-color: lightgreen; } .smaller-box { overscroll-behavior: auto; height: 100px; width: 125px; margin: 25px; overflow-y: scroll; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior: auto</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>
-
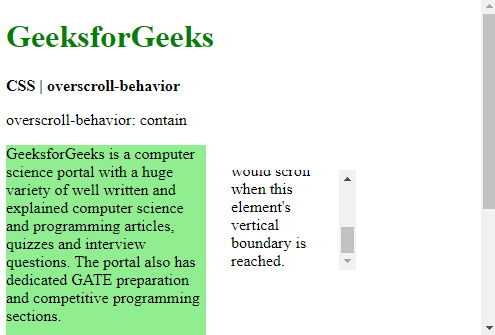
contain: Đặt hành vi cuộn mặc định chỉ trên phần tử đang dùng. Cuộn phần tử sau khi chạm ranh giới sẽ không làm cuộn các phần tử phía sau. Không có chuỗi cuộn nào xảy ra ở các vùng cuộn lân cận.
Ví dụ:
html
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display: flex; } .main-content { width: 200px; background-color: lightgreen; } .smaller-box { overscroll-behavior: contain; height: 100px; width: 125px; margin: 25px; overflow-y: scroll; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior: contain</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>
-
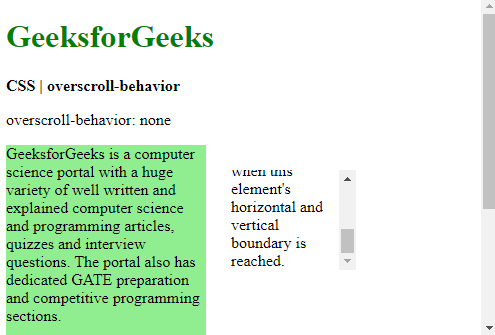
none: Ngăn chặn chuỗi cuộn trên mọi phần tử. Hành vi tràn cuộn mặc định cũng bị ngăn chặn.
Ví dụ:
html
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display: flex; } .main-content { width: 200px; background-color: lightgreen; } .smaller-box { overscroll-behavior: none; height: 100px; width: 125px; margin: 25px; overflow-y: scroll; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior: none</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>
-
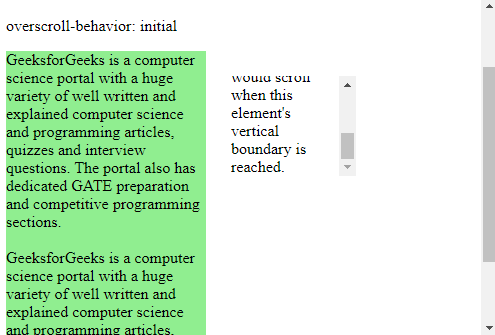
initial: Đặt hành vi overscroll về giá trị mặc định.
Ví dụ:
html
<!DOCTYPE html> <html> <head> <title> CSS | overscroll-behavior </title> <style> .container { display: flex; } .main-content { width: 200px; background-color: lightgreen; } .smaller-box { overscroll-behavior: initial; height: 100px; width: 125px; margin: 25px; overflow-y: scroll; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b>CSS | overscroll-behavior</b> <p>overscroll-behavior: initial</p> <div class="container"> <div class="main-content"> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.<br><br> GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections. </div> <div class="smaller-box"> This is a smaller element that is also scrollable. The overscroll behavior can be used to control if the main content behind would scroll when this element's vertical boundary is reached. </div> </div> </body> </html>
- inherit: Dùng để thiết lập hành vi cuộn kế thừa từ phần tử cha.
- Chrome 63.0
- Firefox 59.0
- Edge 18.0
- Opera 50.0
