Thuộc tính overflow-x trong CSS xác định cách xử lý nội dung tràn theo chiều ngang. Nó cho phép thêm thanh cuộn, cắt nội dung hoặc hiển thị phần tràn của một phần tử block-level.
Nói cách khác thuộc tính này giúp chúng ta hiển thị nội dung bị tràn theo chiều ngang. Nội dung có thể tràn ra khỏi trang.
Giá trị mặc định của thuộc tính overflow-x là visible. Thuộc tính CSS này không hỗ trợ animation.
Syntax:
overflow-x: visible|hidden|scroll|auto|initial|inherit;
Property Values:
- visible: Thuộc tính này không cắt nội dung khi nó tràn. Nội dung có thể hiển thị bên ngoài các cạnh trái và phải.
- hidden: Thuộc tính này cắt nội dung và không cung cấp cơ chế cuộn.
- scroll: Thuộc tính này cắt nội dung nhưng cung cấp cơ chế cuộn để xem phần bị cắt.
- auto: Thuộc tính này cung cấp cơ chế cuộn cho các hộp bị tràn nội dung.
- initial: Thuộc tính này được sử dụng để đặt thuộc tính
overflow-xvề giá trị mặc định. - inherit: Thuộc tính này kế thừa giá trị từ phần tử cha của nó.
Example: Trong ví dụ này chúng ta sẽ sử dụng thuộc tính đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<style>
div.example1 {
background-color: green;
width: 80px;
overflow-x: scroll;
}
div.example2 {
background-color: green;
width: 80px;
overflow-x: hidden;
}
div.example3 {
background-color: green;
width: 80px;
overflow-x: auto;
}
div.example4 {
background-color: green;
width: 80px;
overflow-x: visible;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
The overflow-x property specifies whether to
clip the content, add a scroll bar, or display
overflow content of a block-level element,
when it overflows at the left and right edges.
</p>
<h2>overflow-x: scroll:</h2>
<div class="example1">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x: hidden:</h2>
<div class="example2">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x: auto:</h2>
<div class="example3">
GeeksforGeeks computer science portal
</div>
<h2>overflow-x: visible (default):</h2>
<div class="example4">
GeeksforGeeks computer science portal
</div>
</body>
</html>
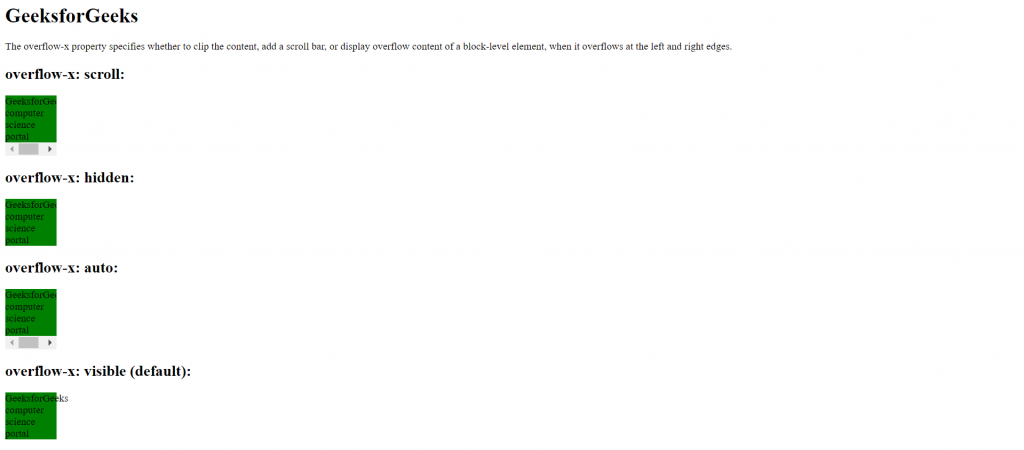
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính overflow-x được liệt kê dưới đây:
- Google Chrome 1.0
- Edge 12
- Internet Explorer 5.0
- Firefox 3.5
- Safari 3.0
- Opera 9.5
