Đường viền là đường kẻ tạo quanh một phần tử, nằm ngoài đường biên của phần tử đó. Nó giúp phần tử đó trở nên khác biệt và dễ nhận diện hơn. Thuộc tính outline-width dùng để chỉ định độ rộng của đường viền này. outline-style phải được khai báo trước khi dùng outline-width cho phần tử.
Về mặt logic, phần tử phải có đường viền thì mới có thể định nghĩa độ rộng của nó. Đường viền hiển thị quanh margin của phần tử và không giống với border. Vì outline không thuộc kích thước phần tử nên width và height không tính outline.
Cú pháp:
outline-width: medium|thin|thick|length|initial|inherit;
Giá trị thuộc tính:
- medium: Giá trị này đặt độ rộng đường viền ở mức mặc định. Độ rộng này mỏng hơn thick nhưng dày hơn thin.
- thin: Giá trị này đặt độ rộng đường viền là mỏng. Đường viền này mỏng hơn medium và thick.
- thick: Giá trị này đặt độ rộng đường viền là dày. Đường viền này dày hơn medium và thin.
- length: Giá trị này được dùng để xác định độ dày của đường viền.
- initial: Giá trị này đặt outline-width về giá trị mặc định ban đầu.
- inherit: Giá trị này kế thừa thuộc tính outline-width từ phần tử cha.
Ví dụ 1: Trong ví dụ này, ta dùng thuộc tính outline-width: medium.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | outline-width Property
</title>
</head>
<body>
<p style="outline-width:medium;
outline-style:solid;">
This paragraph has medium outline.
</p>
</body>
</html>
Đầu ra: ![]()
Ví dụ 2: Trong ví dụ này, ta sử dụng outline-width: thin.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | outline-width Property
</title>
</head>
<body>
<p style="outline-width:thin;
outline-style:solid;">
This paragraph has thin outline.
</p>
</body>
</html>
Đầu ra: ![]()
Ví dụ 3: Trong ví dụ này, ta dùng thuộc tính outline-width: thick.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | outline-width Property
</title>
</head>
<body>
<p style="outline-width:thick;
outline-style:solid;">
This paragraph has thick outline.
</p>
</body>
</html>
Đầu ra: ![]()
Ví dụ 4: Trong ví dụ này, ta đang sử dụng thuộc tính outline-width: length.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | outline-width Property
</title>
</head>
<body>
<p style="outline-width:15px;
outline-style:solid;">
This paragraph has 15px outline.
</p>
</body>
</html>
Đầu ra:

Ví dụ 5: Trong ví dụ này, ta dùng thuộc tính outline-width: initial.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | outline-width Property
</title>
</head>
<body>
<p style="outline-width:initial;
outline-style:solid;">
This paragraph has initial outline.
</p>
</body>
</html>
Đầu ra: ![]()
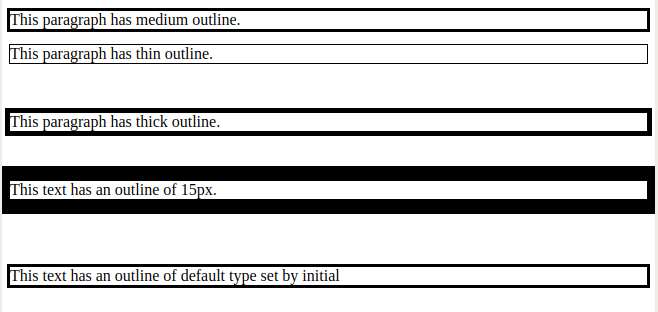
Ví dụ 6: Trong ví dụ này, ta dùng thuộc tính outline-width: inherit.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | outline-width Property
</title>
</head>
<body>
<p style="outline-width:medium;
outline-style:solid;">
This paragraph has medium outline.
</p>
<p style="outline-width:thin;
outline-style:solid;">
This paragraph has thin outline.
</p>
<br>
<p style="outline-width:thick;
outline-style:solid;">
This paragraph has thick outline.
</p>
<br>
<p style="outline-width:15px;
outline-style:solid;">
This text has an outline of 15px.
</p>
<br><br>
<p style="outline-width:initial;
outline-style:solid;">
This text has an outline of default
type set by initial
</p>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ CSS | outline-width Property được liệt kê dưới đây:
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Firebox 1.5 trở lên
- Opera 7.0 trở lên
- Safari 1.2 trở lên
