Bộ chọn :out-of-range được dùng để chọn các phần tử nằm ngoài phạm vi cho trước. Bộ chọn này chỉ hoạt động với phần tử input có thuộc tính max và min.
Ví dụ ứng dụng: Điểm của học sinh nên nằm trong khoảng từ 0 đến 100. Nếu giáo viên nhập một giá trị ngoài phạm vi, chúng ta có thể đánh dấu giá trị đó.
Cú pháp:
:out-of-range {
// CSS property
} Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>out of range selector</title>
<style>
h1 {
color: green;
}
input:out-of-range {
border: 1px solid black;
background-color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>:out-of-range Selector</h2>
<!-- If selected number is out of given range then
the CSS property of input elements will change. -->
Selected Number:
<input type="number"
min="5"
max="25">
</body>
</html>
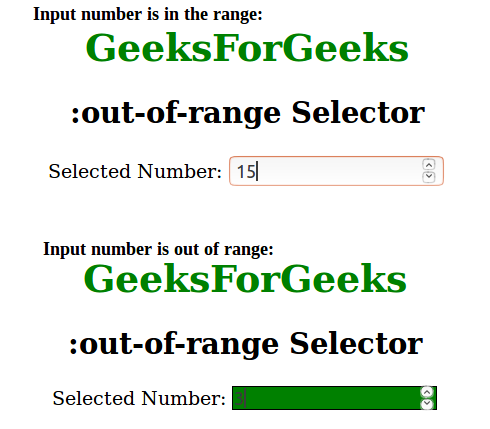
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ bộ chọn :out-of-range được liệt kê bên dưới:
- Apple Safari 5.1 trở lên
- Google Chrome 10.0 trở lên
- Edge 13.0 trở lên
- Firefox 29.0 trở lên
- Opera 11.0 trở lên
