order: integer | initial | inheritGiá trị thuộc tính:
- Integer: Biểu thị thứ tự của các flex item. Giá trị mặc định của một flex item là 0.
- Initial: Đặt thuộc tính về giá trị mặc định của nó.
- Inherit: Phần tử sẽ lấy giá trị thuộc tính order từ phần tử cha.
<!DOCTYPE>
<html>
<head>
<title>
CSS | Ordering Flex Items
</title>
<style>
#GFG {
width: 400px;
height: 100px;
border: 1px solid #d3d3d3;
display: -webkit-flex; /* Safari */
display: flex;
}
#GFG div {
width: 70px;
height: 70px;
}
/* Safari 6.1+ */
div#second {-webkit-order: 2;}
div#fourth {-webkit-order: 4;}
div#third {-webkit-order: 3;}
div#first {-webkit-order: 1;}
/* Normal syntax */
div#second {order: 2;}
div#fourth {order: 4;}
div#third {order: 3;}
div#first {order: 1;}
</style>
</head>
<body>
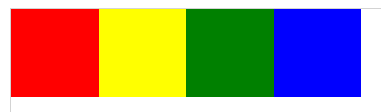
<div id="GFG">
<div style="background-color:yellow;" id="second"></div>
<div style="background-color:blue;" id="fourth"></div>
<div style="background-color:green;" id="third"></div>
<div style="background-color:red;" id="first"></div>
</div>
</body>
</html>
 Ví dụ 2:
html
Ví dụ 2:
html
<!DOCTYPE>
<html>
<head>
<title>
CSS | Ordering Flex Items
</title>
<style>
#GFG {
width: 400px;
height: 100px;
border: 1px solid #d3d3d3;
display: -webkit-flex; /* Safari */
display: flex;
}
#GFG div {
width: 70px;
height: 70px;
}
/* Safari 6.1+ */
div#second {-webkit-order: 2;}
div#fourth {-webkit-order: 4;}
div#third {-webkit-order: 3;}
div#first {-webkit-order: 1;}
/* Normal syntax */
div#second {order: 2;}
div#fourth {order: 4;}
div#third {order: 3;}
div#first {order: 1;}
</style>
</head>
<body>
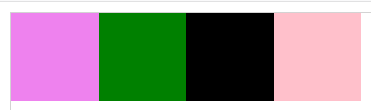
<div id="GFG">
<div style="background-color:green;" id="second"></div>
<div style="background-color:pink;" id="fourth"></div>
<div style="background-color:black;" id="third"></div>
<div style="background-color:violet;" id="first"></div>
</div>
</body>
</html>
 Các trình duyệt được hỗ trợ: Danh sách các trình duyệt hỗ trợ Ordering Flex Items:
Các trình duyệt được hỗ trợ: Danh sách các trình duyệt hỗ trợ Ordering Flex Items:
- Google Chrome 29.0, 21.0 -webkit-
- Mozilla Firefox 28.0, 18.0 -moz-
- Internet Explorer 11.0
- Safari 9.0, 6.1 -webkit-
- Opera 17.0
