Trong CSS, opacity là thuộc tính mô tả độ trong suốt của một phần tử. Nó ngược lại với độ trong suốt & thể hiện mức độ ẩn của nội dung.
Chúng ta có thể áp dụng opacity với các thuộc tính styling khác nhau cho phần tử. Một vài thuộc tính sẽ được thảo luận dưới đây một cách chi tiết.
Image Opacity
Thuộc tính opacity được sử dụng trong ảnh để mô tả độ trong suốt của ảnh. Giá trị opacity nằm trong khoảng 0.0 đến 1.0. Giá trị thấp thể hiện độ trong suốt cao, giá trị cao thể hiện độ trong suốt thấp. Phần trăm opacity được tính theo công thức: Opacity% = Opacity * 100.
Ví dụ: Ví dụ này mô tả thuộc tính opacity bằng cách áp dụng nó cho hình ảnh.
HTML<!DOCTYPE html>
<html>
<head>
<title>Opacity property</title>
<style>
.forest {
opacity: 0.5;
}
p {
font-size: 25px;
font-weight: bold;
margin-bottom: 5px;
}
.opacity {
text-align: center;
}
</style>
</head>
<body>
<div class="opacity">
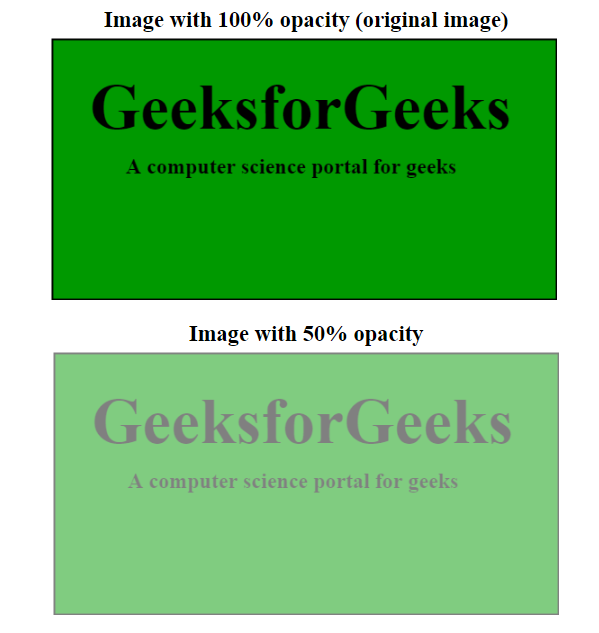
<p>Image with 100% opacity (original image)</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="forest1">
<br>
<br>
<p>Image with 50% opacity</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="forest">
</div>
</body>
</html>
Đầu ra:

Image Hover Opacity
Thuộc tính hover opacity được áp dụng cho ảnh khi chuột di chuyển lên ảnh. Nếu không, thuộc tính opacity sẽ thay đổi. Giá trị opacity có thể dễ dàng đảo ngược bằng cách đặt giá trị cao trước. Sau đó giảm giá trị khi di chuột qua, ví dụ:
Syntax:
.hightolow {
opacity: 1.0;
}
.hightolow:hover {
opacity: 0.5;
}Ví dụ: Ví dụ này mô tả thuộc tính opacity bằng cách áp dụng nó vào hình ảnh để tạo opacity khi di chuột.
HTML<!DOCTYPE html>
<html>
<head>
<title>Image Hover Opacity</title>
<style>
.gfg_opacity {
opacity: 0.5;
}
.gfg_opacity:hover {
opacity: 1.0;
}
.main {
text-align: center;
}
</style>
</head>
<body>
<div class="main">
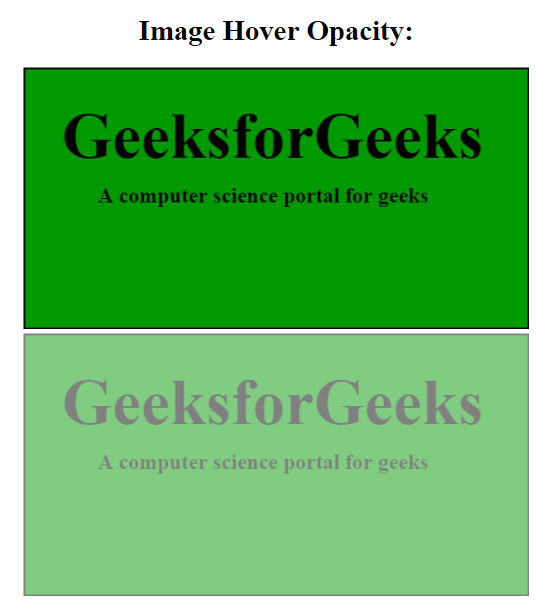
<h1>Image Hover Opacity:</h1>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="gfg_opacity">
<br>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png"
class="gfg_opacity">
<br><br>
</div>
</body>
</html>
Đầu ra:

Transparency Box and Transparency using RGBA Values
Trong transparency box, thuộc tính con kế thừa thuộc tính từ thuộc tính cha. Với transparency sử dụng RGBA, chỉ thuộc tính opacity được dùng. Nó được áp dụng để thêm độ trong suốt vào background của một phần tử.
Ví dụ: Ví dụ này mô tả thuộc tính opacity bằng cách áp dụng độ trong suốt sử dụng giá trị RGBA.
HTML<!DOCTYPE html>
<html>
<head>
<title>Transparent box</title>
<style>
.geeks {
background: rgb(0, 153, 0);
padding: 15px;
text-align: center;
width: 300px;
}
#geek {
padding: 15px;
text-align: center;
width: 300px;
}
.rgba1 {
background: rgba(0, 153, 0, 0.1);
}
.rgba2 {
background: rgba(0, 153, 0, 0.5);
}
.rgba3 {
background: rgba(0, 153, 0, 0.8);
}
.rgba4 {
background: rgba(0, 153, 0, 1.0);
}
.g1 {
float: left;
margin-left: 50px;
}
.g2 {
margin-top: -40px;
margin-left: 50px;
float: left;
}
</style>
</head>
<body>
<div class="g1">
<p style="font-size:24px;font-weight:bold;">
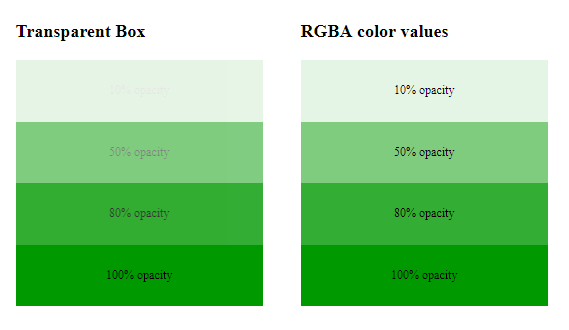
Transparent Box
</p>
<div class="geeks" style="opacity:0.1;">
<p>10% opacity</p>
</div>
<div class="geeks" style="opacity:0.5;">
<p>50% opacity</p>
</div>
<div class="geeks" style="opacity:0.8;">
<p>80% opacity</p>
</div>
<div class="geeks">
<p>100% opacity</p>
</div>
</div>
<br><br>
<div class="g2">
<p style="font-size:24px;font-weight:bold;">
RGBA color values
</p>
<div class="rgba1" id="geek">
<p>10% opacity</p>
</div>
<div class="rgba2" id="geek">
<p>50% opacity</p>
</div>
<div class="rgba3" id="geek">
<p>80% opacity</p>
</div>
<div class="rgba4" id="geek">
<p>100% opacity</p>
</div>
</div>
</body>
</html>
Đầu ra:

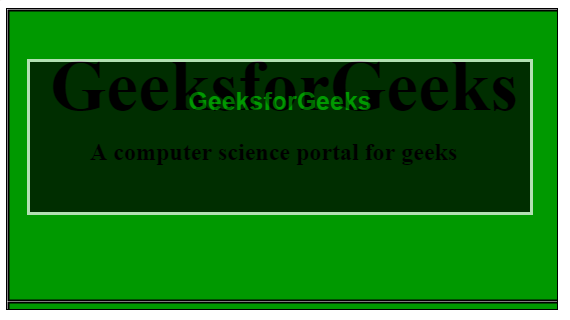
Text In Transparent Box
Thuộc tính "Text in Transparent Box" là khái niệm làm cho background của box trong suốt. Văn bản bên trong box vẫn hiển thị đầy đủ và không trong suốt. Hiệu ứng này đạt được bằng cách điều chỉnh opacity hoặc độ trong suốt của background. Trong khi đó, văn bản vẫn không bị ảnh hưởng.
Ví dụ: Ví dụ này mô tả thuộc tính opacity bằng cách đặt văn bản vào trong một transparent box.
HTML<!DOCTYPE html>
<html>
<head>
<style>
div.bg {
background:url("https://media.geeksforgeeks.org/wp-content/uploads/geeksforgeeks-10.png");
width: 550px;
height: 300px;
border: 1px solid;
}
div.box {
margin: 50px 20px;
text-align: center;
width: 500px;
height: 150px;
background-color: rgba(0, 0, 0, 0.7); /* Transparent background color */
border: 3px solid white;
}
div.box p {
margin: 5%;
font-family: Arial;
color: #009900;
font-weight: bold;
font-size: 25px;
}
</style>
</head>
<body>
<div class="bg">
<div class="box">
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

Supported Browsers
- Google Chrome 1.0
- Microsoft Edge 12.0
- Firefox 1.0
- Opera 9.0
- Safari 2.0
