Thuộc tính object-position trong CSS xác định cách định vị ảnh hoặc video. Vị trí này được xác định bằng tọa độ x/y bên trong content box của nó.
Cú pháp
object-position: <position> | initial | inherit
Giá trị thuộc tính
- position: Chỉ định vị trí của phần tử bằng hai giá trị số tương ứng. Khoảng cách từ bên trái và từ trên cùng của content-box được dùng. Cũng có thể sử dụng các giá trị âm.
Ví dụ 1:
HTML<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
object-position: 10px 30px;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
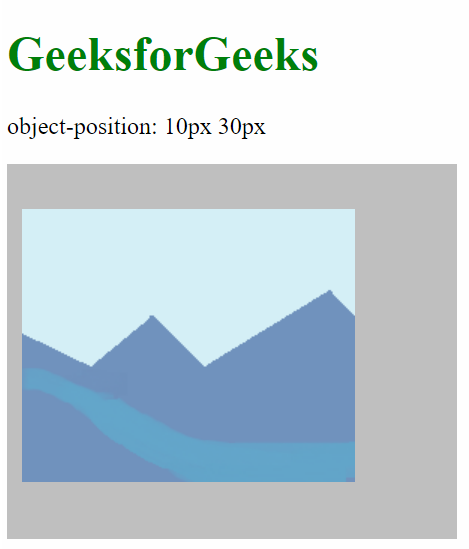
<p>object-position: 10px 30px</p>
<img id="object" src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
<!--Driver Code Ends-->
Output:

Ví dụ 2
<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
object-position: 50% 75%;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
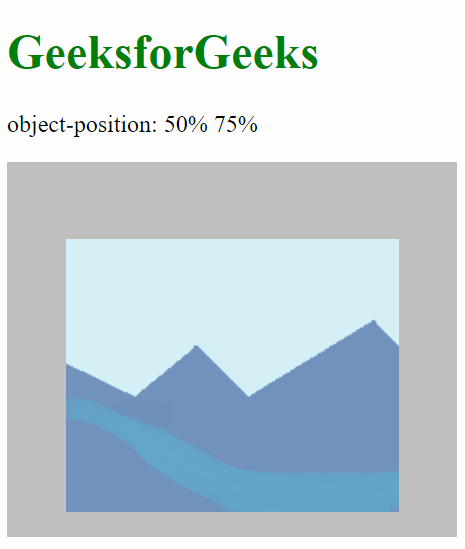
<p>object-position: 50% 75%</p>
<img id="object" src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
<!--Driver Code Ends-->
Output:

Ví dụ 3:
<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
object-position: left bottom;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
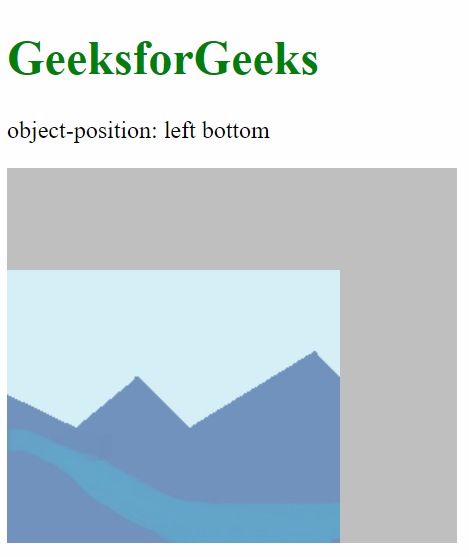
<p>object-position: left bottom</p>
<img id="object" src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
<!--Driver Code Ends-->
Output:

Ví dụ 4:
<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
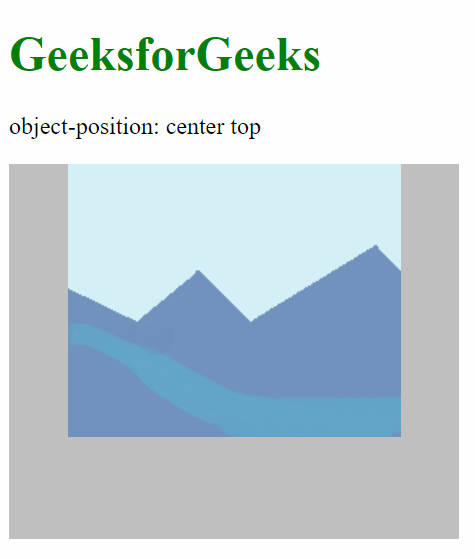
object-position: center top;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: center top</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
<!--Driver Code Ends-->
Output:

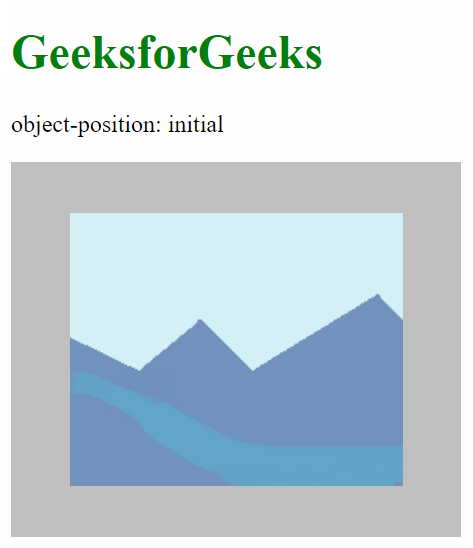
initial: Giá trị này đặt giá trị mặc định của thuộc tính thành 50% 50%. Phần tử sẽ nằm ở giữa content box.
html<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
object-position: initial
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: initial</p>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</body>
</html>
<!--Driver Code Ends-->
Output:
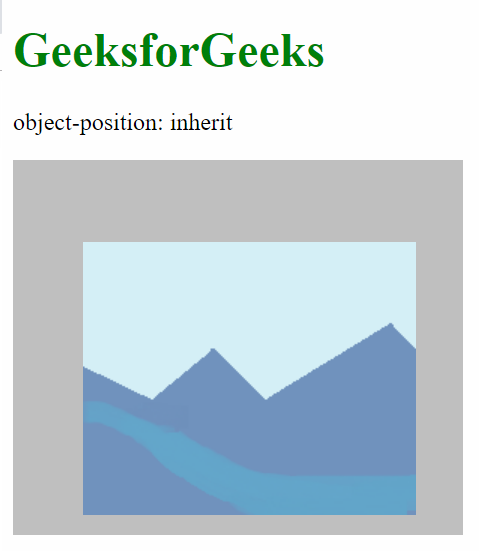
 inherit: Giá trị này nhận thuộc tính từ phần tử cha. Thuộc tính initial được sử dụng nếu dùng với phần tử gốc.
inherit: Giá trị này nhận thuộc tính từ phần tử cha. Thuộc tính initial được sử dụng nếu dùng với phần tử gốc.
<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
#parent {
object-position: 60% 80%;
}
img {
width: 300px;
height: 250px;
background-color: silver;
object-fit: none;
object-position: inherit;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<p>object-position: inherit</p>
<div id="parent">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/sample_image.png" />
</div>
</body>
</html>
<!--Driver Code Ends-->
Output: