Trong CSS, bộ chọn nth-last-child() dùng để chọn các phần tử dựa trên vị trí. Vị trí này được tính từ cuối thay vì từ đầu trong số các phần tử cùng cấp. Bộ chọn này đặc biệt hữu ích để tạo kiểu cho các phần tử một cách linh hoạt. Nó cho phép các giải pháp thiết kế linh hoạt và đáp ứng dựa trên thứ tự đảo ngược. Hiểu cách sử dụng hiệu quả bộ chọn nth-last-child() có thể nâng cao kỹ năng CSS của bạn. Bạn cũng có thể kiểm soát chính xác hơn kiểu dáng trang web của mình.
Syntax and Usage
Bộ chọn nth-last-child() nhận một đối số duy nhất để xác định mẫu phù hợp với các phần tử từ cuối. Đối số này có thể là một số, từ khóa (odd hoặc even) hoặc một ký hiệu hàm.
Cú pháp:
:nth-last-child(number) {
//CSS Property }- number: Đối số này chỉ định mẫu để so khớp các phần tử. Nó có thể là một số cụ thể
odd,evenhoặc ký hiệu hàm nhưAn+B.
Từ khóa:
- odd: Chọn các phần tử có vị trí là số lẻ tính từ cuối (1, 3, 5, v.v.).
- even: Chọn các phần tử có vị trí là số chẵn tính từ cuối (2, 4, 6, v.v.).
Ký hiệu hàm:
- An+B: Chọn các phần tử có vị trí phù hợp với mẫu
An+Btừ cuối. Trong đóAvàBlà các số nguyên. Với mọi giá trị số nguyên dương hoặc không củanvị trí của các phần tử được xác định.
Examples
Example 1: Selecting Every Odd Element
Trong ví dụ này công thức 2n+1 được dùng để chọn mọi phần tử lẻ tính từ cuối.
html<!DOCTYPE html>
<html>
<head>
<title>CSS :nth-last-child Selector</title>
<style>
p:nth-last-child(2n+1) {
background: green;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS :nth-last-child Selector
</h2>
<p>
A computer science portal for geeks.
</p>
<p>
Geeks classes an extensive classroom programme.
</p>
</body>
</html>
Output: Example 2: Selecting Every Even Element
Trong ví dụ này công thức 2n được dùng để chọn mọi phần tử chẵn tính từ cuối.
html<!DOCTYPE html>
<html>
<head>
<title>CSS :nth-last-child Selector</title>
<style>
table {
border: 1px solid green;
margin: auto;
}
/* Selects the last three element */
tr:nth-last-child(3) {
background-color: green;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS :nth-last-child Selector
</h2>
<table>
<tbody>
<tr>
<td>Merge sort</td>
</tr>
<tr>
<td>Quick sort</td>
</tr>
<tr>
<td>Insertion sort</td>
</tr>
<tr>
<td>Selection sort</td>
</tr>
</tbody>
</table>
</body>
</html>
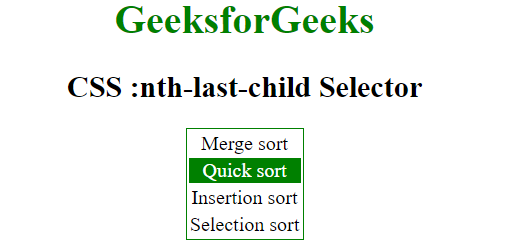
Output:

Bộ chọn nth-last-child() trong CSS cho phép nhà phát triển áp dụng kiểu dáng linh hoạt. Kiểu dáng này dựa trên thứ tự ngược của các phần tử cùng cấp. Khả năng này rất cần thiết để tạo các thiết kế web phức tạp và đáp ứng. Bằng cách tận dụng bộ chọn này, bạn có thể tăng cường tính linh hoạt và khả năng kiểm soát CSS. Điều này sẽ tạo ra các trang web dễ bảo trì và hấp dẫn hơn về mặt hình ảnh.
Supported Browsers: Dưới đây là danh sách các trình duyệt được hỗ trợ bởi bộ chọn :nth-last-child.
- Apple Safari 3.1
- Google Chrome 4.0
- Edge 12.0
- Firefox 3.5
- Opera 9.0
