:nth-child() pseudo-class selector chọn các phần tử theo vị trí giữa các anh chị em của chúng, rất phù hợp cho tạo kiểu động. Nó có thể chọn phần tử bằng các vị trí cụ thể hoặc các mẫu như An+B. Công cụ CSS linh hoạt này giúp cải thiện thiết kế web bằng cách đơn giản hóa việc áp dụng kiểu cho các phần tử. Các phần tử này nằm trong danh sách, bảng hoặc cấu trúc lặp đi lặp lại.
Cú pháp
:nth-child(number) {
// CSS Property
}Trong đó,
- number: Đại diện cho mẫu để so khớp các phần tử. Nó có thể là một số cụ thể, lẻ, chẵn hoặc công thức như An+B. Trong đó A xác định kích thước bước và B là độ lệch.
- odd: Chọn các phần tử ở vị trí lẻ (1, 3, 5, v.v.) trong vùng chứa cha của chúng.
- even: Chọn các phần tử ở vị trí chẵn (2, 4, 6, v.v.) giữa các phần tử ngang hàng của chúng.
- Functional Notation (An+B): So khớp các phần tử có vị trí tuân theo mẫu An+B. Trong đó A là khoảng (kích thước bước) và B là độ lệch.
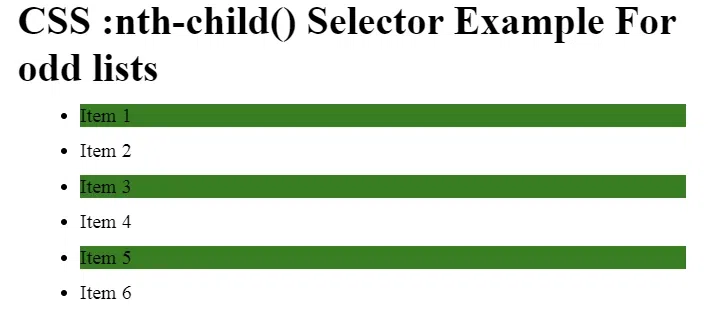
Ví dụ 1: Bộ chọn :nth-child(2n+1) được dùng để chọn mọi phần tử <li> lẻ. Áp dụng nền màu xanh lá cây và chữ màu trắng. Nó tạo kiểu cho mục danh sách thứ nhất, thứ ba, thứ năm và các mục lẻ khác.
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS :nth-child Selector Example</title>
<style>
/* Applying styles to every odd <li> element */
li:nth-child(2n+1) {
background: green;
}
</style>
</head>
<body>
<h1>CSS :nth-child() Selector Example For odd lists </h1>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
</ul>
</body>
</html>
Đầu ra

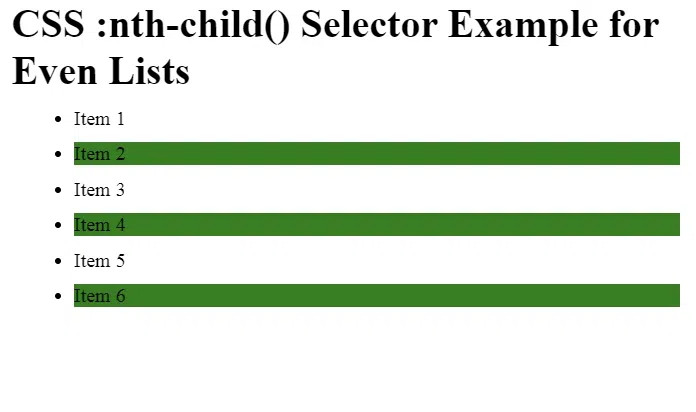
Ví dụ 2: Bộ chọn :nth-child(2n) được dùng để chọn mọi phần tử <li> chẵn. Nó áp dụng nền màu xanh lam và chữ màu trắng. Điều này tạo kiểu cho mục danh sách thứ hai, thứ tư, thứ sáu và các mục chẵn khác.
<!DOCTYPE html>
<html>
<head>
<title>CSS :nth-child Selector Example</title>
<style>
/* Applying styles to every even <li> element */
li:nth-child(2n) {
background: green;
}
</style>
</head>
<body>
<h1>CSS :nth-child() Selector Example for Even Lists</h1>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
<li>Item 6</li>
</ul>
</body>
</html>
Đầu ra

Bộ chọn CSS :nth-child() giúp bạn chọn các phần tử cụ thể theo vị trí của chúng. Vị trí này có thể là các mục lẻ hoặc chẵn. Làm chủ bộ chọn này cho phép thiết kế web động và đáp ứng hơn. Nó cải thiện tính linh hoạt của bố cục và nâng cao khả năng sáng tạo trong tạo kiểu.
