Selector :not(selector) được dùng để tạo kiểu cho mọi phần tử không được chỉ định. Nó còn được biết đến là lớp giả phủ định. Nó cho phép loại trừ các mục cụ thể khỏi lựa chọn.
Syntax:
:not(selector) {
//CSS Property
}Usage Examples
Example 1
Ví dụ này trình bày cách dùng :not để tạo kiểu cho mọi phần tử trừ <p>.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS :not selector
</title>
<style>
p {
color: #000000;
}
:not(p) {
color: green;
}
</style>
</head>
<body style="text-align: center;">
<h1>
CSS :not selector
</h1>
<p>
A computer science portal for geeks.
</p>
<div>
Geeks classes an extensive classroom programme.
</div>
</body>
</html>
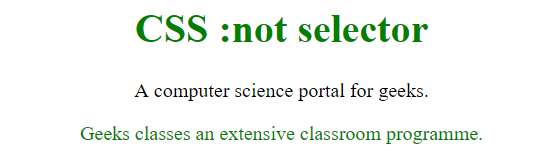
Output:

Example 2
Ví dụ này minh họa cách tạo kiểu cho mọi mục danh sách <li> trừ .geek.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS :not selector
</title>
<style>
/* Style everything but not
one named .geek class */
li:not(.geek) {
color: green;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
CSS :not selector
</h1>
<p>
Sorting Algorithms
</p>
<ul>
<li>Merge sort</li>
<li class="geek">Bubble sort</li>
<li>Quick sort</li>
</ul>
</body>
</html>
Output:
 CSS :not selector dùng để loại trừ các phần tử cụ thể khỏi lựa chọn. Nó cho phép tạo kiểu tinh tế và có mục tiêu hơn. Bằng cách tận dụng lớp giả này, bạn có thể tạo stylesheet phức tạp. Chúng áp dụng các quy tắc một cách có điều kiện. Selector này được hỗ trợ rộng rãi trên các trình duyệt chính. Vì vậy, nó là một lựa chọn đáng tin cậy cho phát triển web hiện đại.
CSS :not selector dùng để loại trừ các phần tử cụ thể khỏi lựa chọn. Nó cho phép tạo kiểu tinh tế và có mục tiêu hơn. Bằng cách tận dụng lớp giả này, bạn có thể tạo stylesheet phức tạp. Chúng áp dụng các quy tắc một cách có điều kiện. Selector này được hỗ trợ rộng rãi trên các trình duyệt chính. Vì vậy, nó là một lựa chọn đáng tin cậy cho phát triển web hiện đại.
Supported Browsers: Các trình duyệt được hỗ trợ bởi :not selector được liệt kê dưới đây:
- Apple Safari 3.1 trở lên
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Firefox 1.0 trở lên
- Opera 9.5 trở lên
- Internet Explorer 9.0 trở lên
