Thuộc tính CSS nav-right dùng để di chuyển bằng phím điều hướng từ bàn phím. Thuộc tính này xác định nơi để tập trung khi người dùng điều hướng. Việc này được thực hiện bằng cách sử dụng phím điều hướng. nav-right có thể dùng với các thuộc tính nav-left, nav-up và nav-down.
Cú pháp:
nav-right: auto | id | target-name | initial | inherit;
Thuộc tính:
- auto: Đây là giá trị mặc định. Trình duyệt sẽ xác định phần tử để di chuyển đến.
- <id>: Xác định ID để di chuyển đến.
- <target-name>: Xác định mục tiêu để di chuyển đến.
- initial: Đây là giá trị mặc định.
- inherit: Kế thừa từ phần tử cha.
Lưu ý: Thuộc tính này chỉ được hỗ trợ bởi Opera 12.0. Ví dụ dưới đây minh họa thuộc tính này.
Ví dụ 1: Trong ví dụ này, chúng ta đang sử dụng phương pháp đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>CSS nav-right Property</title>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
button {
position: absolute;
}
h1 {
color: green;
}
button {
background-color: #80ff80;
nav-right: auto;
nav-left: auto;
nav-down: auto;
nav-up: auto;
border-radius: 25px;
font-size: 20px;
}
#Geeks1 {
top: 35%;
left: 43%;
nav-index: 1;
}
#Geeks2 {
top: 50%;
left: 65%;
nav-index: 2;
}
#Geeks3 {
top: 65%;
left: 43%;
nav-index: 3;
}
#Geeks4 {
top: 50%;
left: 20%;
nav-index: 4;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS nav-right Property</h4>
<p>
Press the <samp>Shift</samp>
key while navigating with the arrow keys.
</p>
</center>
<button id="Geeks1">Button
<i class="fa fa-arrow-circle-up"></i>
</button>
<button id="Geeks2">Button
<i class="fa fa-arrow-circle-right"></i>
</button>
<button id="Geeks3">Button
<i class="fa fa-arrow-circle-down"></i>
</button>
<button id="Geeks4">Button
<i class="fa fa-arrow-circle-left"></i>
</button>
</body>
</html>
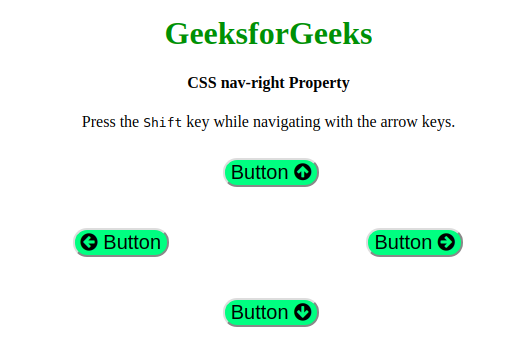
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt chính không được hỗ trợ bởi thuộc tính CSS nav-right.
Tiện ích mở rộng dành riêng cho trình duyệt: Thuộc tính css nav-right có các tiện ích mở rộng riêng cho trình duyệt.
- Google Chrome -webkit-
- Internet Explorer -ms-
- Firefox -moz-
- Safari -webkit-
- Opera -webkit-
