CSS nav-index xác định thứ tự điều hướng tuần tự cho từng phần tử. Tương tự các thuộc tính nav khác không chứa thuộc tính target-name. CSS nav-index chỉ được hỗ trợ bởi Opera 12.0. Syntax:
nav-index: auto | number | initial | inherit;
Attribute:
- auto: Đây là giá trị mặc định trình duyệt sẽ xác định thứ tự điều hướng.
- number: Nó xác định thứ tự tab cho phần tử.
- initial: Đây là giá trị mặc định.
- inherit: Nó kế thừa từ phần tử cha của nó.
Ví dụ dưới đây minh họa thuộc tính nav-index:
Example:
html<!DOCTYPE html>
<html>
<head>
<title>CSS nav-index Property</title>
<link rel="stylesheet" href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
button {
position: absolute;
}
h1 {
color: green;
}
button {
background-color: #80ff80;
nav-right: auto;
nav-left: auto;
nav-down: auto;
nav-up: auto;
border-radius: 25px;
font-size: 20px;
}
#Geeks1 {
top: 35%;
left: 43%;
nav-index: 1;
}
#Geeks2 {
top: 50%;
left: 65%;
nav-index: 2;
}
#Geeks3 {
top: 65%;
left: 43%;
nav-index: 3;
}
#Geeks4 {
top: 50%;
left: 20%;
nav-index: 4;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS nav-index Property</h4>
<p>
Press the <samp>Shift</samp>
key while navigating with the arrow keys.
</p>
</center>
<button id="Geeks1">Button
<i class="fa fa-arrow-circle-up"></i>
</button>
<button id="Geeks2">Button
<i class="fa fa-arrow-circle-right"></i>
</button>
<button id="Geeks3">Button
<i class="fa fa-arrow-circle-down"></i>
</button>
<button id="Geeks4">Button
<i class="fa fa-arrow-circle-left"></i>
</button>
<div>
</div>
</body>
</html>
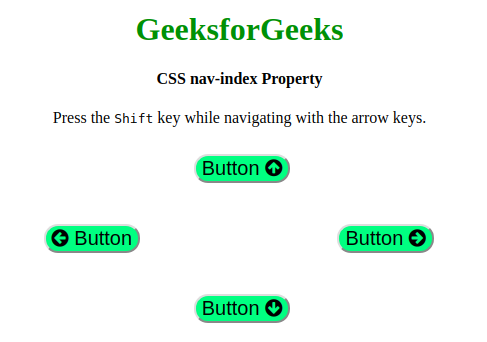
Output:  Supported Browsers: Các trình duyệt chính không được hỗ trợ bởi thuộc tính CSS nav-index. Browsers Specific Extension: Thuộc tính CSS nav-index có phần mở rộng riêng cho từng trình duyệt.
Supported Browsers: Các trình duyệt chính không được hỗ trợ bởi thuộc tính CSS nav-index. Browsers Specific Extension: Thuộc tính CSS nav-index có phần mở rộng riêng cho từng trình duyệt.
- Google Chrome -webkit-
- Internet Explorer -ms-
- Firefox -moz-
- Safari -webkit-
- Opera -webkit-
