Thuộc tính nav-down trong CSS dùng để điều hướng bằng phím điều hướng từ bàn phím. Thuộc tính này xác định vị trí focus khi người dùng điều hướng. nav-down có thể dùng với nav-right, nav-up và nav-left.
Cú pháp:
nav-down: auto | id | target-name | initial | inherit;
Thuộc tính:
- auto: Đây là giá trị mặc định trình duyệt sẽ xác định phần tử để điều hướng.
- <id>: Nó định nghĩa ID để điều hướng đến.
- <target-name>: Nó định nghĩa mục tiêu để điều hướng đến.
- initial: Đây là giá trị mặc định.
- inherit: Kế thừa từ phần tử cha của nó.
Lưu ý: Thuộc tính này chỉ được hỗ trợ bởi Opera 12.0. Ví dụ dưới đây minh họa thuộc tính này.
Ví dụ 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS nav-down Property</title>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
button {
position: absolute;
}
h1 {
color: green;
}
button {
background-color: #80ff80;
nav-right: auto;
nav-left: auto;
nav-down: auto;
nav-up: auto;
border-radius: 25px;
font-size: 20px;
}
#Geeks1 {
top: 35%;
left: 43%;
nav-index: 1;
}
#Geeks2 {
top: 50%;
left: 65%;
nav-index: 2;
}
#Geeks3 {
top: 65%;
left: 43%;
nav-index: 3;
}
#Geeks4 {
top: 50%;
left: 20%;
nav-index: 4;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS nav-down Property</h4>
<p>
Press the <samp>Shift</samp>
key while navigating with the arrow keys.
</p>
</center>
<button id="Geeks1">Button
<i class="fa fa-arrow-circle-up"></i>
</button>
<button id="Geeks2">Button
<i class="fa fa-arrow-circle-right"></i>
</button>
<button id="Geeks3">Button
<i class="fa fa-arrow-circle-down"></i>
</button>
<button id="Geeks4">Button
<i class="fa fa-arrow-circle-left"></i>
</button>
</body>
</html>
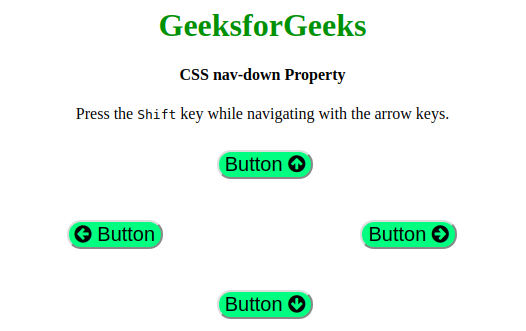
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt chính không hỗ trợ thuộc tính CSS nav-down property.
Phần mở rộng dành riêng cho trình duyệt: Thuộc tính css nav-down có phần mở rộng riêng cho trình duyệt.
- Google Chrome -webkit-
- Internet Explorer -ms-
- Firefox -moz-
- Safari -webkit-
- Opera -webkit-
