-moz-outline-radius: <length> {1-4}
| <percentage> (1-4} | initial | inherit
Giá trị thuộc tính:
- length: Được dùng để thiết lập bán kính viền bằng đơn vị độ dài. Giá trị mặc định của thuộc tính này là 0.
Giá trị có thể được chỉ định theo 4 định dạng.
- Khi one giá trị được chỉ định, bán kính sẽ áp dụng cho tất cả các góc.
- Khi two giá trị được chỉ định, giá trị đầu tiên áp dụng cho góc trên-trái và dưới-phải. Giá trị thứ hai áp dụng cho góc trên-phải và dưới-trái.
- Khi three giá trị được chỉ định, giá trị đầu tiên áp dụng cho góc trên-trái. Giá trị thứ hai áp dụng cho góc trên-phải và dưới-trái. Giá trị thứ ba áp dụng cho góc dưới-phải.
- Khi four giá trị được chỉ định, giá trị đầu tiên áp dụng cho góc trên-trái. Giá trị thứ hai áp dụng cho góc trên-phải. Giá trị thứ ba áp dụng cho góc dưới-phải. Giá trị thứ tư áp dụng cho góc dưới-trái.
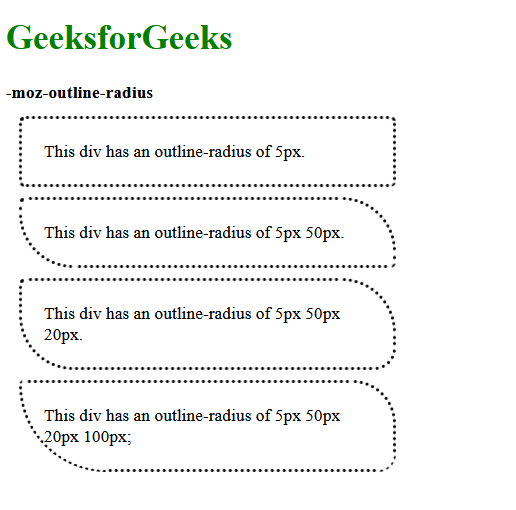
<!DOCTYPE html> <html lang="en"> <head> <title> -moz-outline-radius property </title> <style> .elem-1 { outline: dotted; -moz-outline-radius: 5px; width: 300px; padding: 20px; margin: 15px; } .elem-2 { outline: dotted; -moz-outline-radius: 5px 50px; width: 300px; padding: 20px; margin: 15px; } .elem-3 { outline: dotted; -moz-outline-radius: 5px 50px 20px; width: 300px; padding: 20px; margin: 15px; } .elem-4 { outline: dotted; -moz-outline-radius: 5px 50px 20px 100px; width: 300px; padding: 20px; margin: 15px; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b> -moz-outline-radius </b> <div class="elem-1"> This div has an outline-radius of 5px. </div> <div class="elem-2"> This div has an outline-radius of 5px 50px. </div> <div class="elem-3"> This div has an outline-radius of 5px 50px 20px. </div> <div class="elem-4"> This div has an outline-radius of 5px 50px 20px 100px; </div> </body> </html>
-
percentage: Được dùng để thiết lập bán kính viền bằng giá trị phần trăm. Các giá trị được áp dụng theo định dạng tương tự như giá trị length. Giá trị mặc định là 0.
Ví dụ:
html
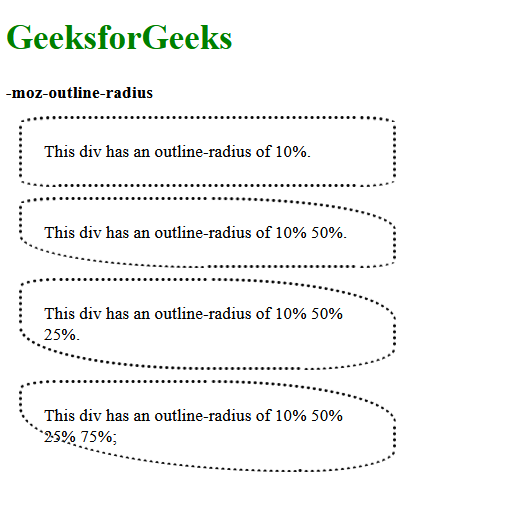
<!DOCTYPE html> <html lang="en"> <head> <title> -moz-outline-radius property </title> <style> .elem-1 { outline: dotted; -moz-outline-radius: 10%; width: 300px; padding: 20px; margin: 15px; } .elem-2 { outline: dotted; -moz-outline-radius: 10% 50%; width: 300px; padding: 20px; margin: 15px; } .elem-3 { outline: dotted; -moz-outline-radius: 10% 50% 25%; width: 300px; padding: 20px; margin: 15px; } .elem-4 { outline: dotted; -moz-outline-radius: 10% 50% 25% 75%; width: 300px; padding: 20px; margin: 15px; } </style> </head> <body> <h1 style="color: green"> GeeksforGeeks </h1> <b> -moz-outline-radius </b> <div class="elem-1"> This div has an outline-radius of 10%. </div> <div class="elem-2"> This div has an outline-radius of 10% 50%. </div> <div class="elem-3"> This div has an outline-radius of 10% 50% 25%. </div> <div class="elem-4"> This div has an outline-radius of 10% 50% 25% 75%; </div> </body> </html>
- initial: Được dùng để thiết lập thuộc tính về giá trị mặc định.
- inherit: Được dùng để kế thừa thuộc tính từ phần tử cha.
- Firefox 1.5
