Thuộc tính min-width trong CSS dùng để xác định chiều rộng tối thiểu của một phần tử. Giá trị chiều rộng không thể nhỏ hơn giá trị của min-width. Nếu nội dung trong phần tử nhỏ hơn, min-width vẫn duy trì chiều rộng tối thiểu.
Cú pháp:
min-width: length|initial|inherit;
Giá trị thuộc tính:
- length: Thuộc tính này dùng để thiết lập độ dài cho
min-width. Độ dài có thể được thiết lập bằng px, cm, v.v. - percentage (%): Được dùng để thiết lập chiều rộng tối thiểu theo phần trăm.
- initial: Dùng để đặt thuộc tính
min-widthvề giá trị mặc định của nó. - inherit: Thuộc tính này được kế thừa từ phần tử cha của nó.
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính min-width: length.
<!DOCTYPE html>
<html>
<head>
<title>min-width property</title>
<!-- min-width CSS property -->
<style>
p {
min-width: 300px;
display: inline-block;
color: white;
background-color: green;
}
</style>
</head>
<body>
<p>
GeeksforGeeks: A computer science portal
</p>
</body>
</html>
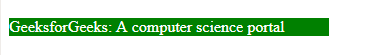
Output: ![]()
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính min-width: %.
<!DOCTYPE html>
<html>
<head>
<title>min-width property</title>
<!-- min-width CSS property -->
<style>
p {
min-width: 35%;
display: inline-block;
color: white;
background-color: green;
}
</style>
</head>
<body>
<p>
GeeksforGeeks: A computer science portal
</p>
</body>
</html>
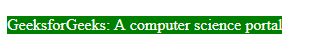
Output: 
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính min-width: initial.
<!DOCTYPE html>
<html>
<head>
<title>min-width property</title>
<!-- min-width CSS property -->
<style>
p {
min-width: initial;
display: inline-block;
color: white;
background-color: green;
}
</style>
</head>
<body>
<p>
GeeksforGeeks: A computer science portal
</p>
</body>
</html>
Output: 
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính min-width: inherit.
<!DOCTYPE html>
<html>
<head>
<title>min-width property</title>
<!-- min-width CSS property -->
<style>
.gfg {
min-width: initial;
display: inline-block;
color: white;
background-color: green;
}
P {
min-width: inherit;
}
.geeks {
min-width: initial;
display: inline-block;
color: white;
background-color: blue;
}
</style>
</head>
<body>
<div class="gfg">
<p>
GeeksforGeeks: A computer science portal
</p>
<div class="geeks">
GeeksforGeeks: A computer science portal
</div>
</div>
</body>
</html>
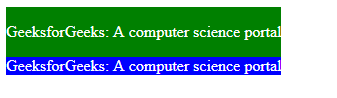
Output: 
Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính min-width được liệt kê dưới đây:
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Internet Explorer 7.0 trở lên
- Firefox 1.0 trở lên
- Safari 1.0 trở lên
- Opera 4.0 trở lên
