Thuộc tính CSS min-inline-size được dùng để tạo kích thước tối thiểu cho phần tử. Kích thước này ngược hướng với hướng viết văn bản. Ví dụ hướng viết ngang thì min-inline-size tương đương min-height. Nếu hướng viết dọc thì tương đương min-width.
Cú pháp:
min-inline-size: length | percentage | auto | none | min-content |
max-content | fit-content | inherit | initial | unset;
Giá trị thuộc tính:
- length: Đặt một giá trị cố định được xác định bằng px, cm, pt... Các giá trị âm được cho phép. Giá trị mặc định của nó là 0px.
- percentage (%): Tương tự length nhưng kích thước được đặt theo tỷ lệ phần trăm kích thước cửa sổ.
- auto: Được dùng khi trình duyệt tự xác định block-size theo mong muốn.
- none: Dùng khi bạn không muốn giới hạn kích thước của hộp.
- max-content: Dùng khi bạn muốn chiều rộng tối đa trên kích thước hộp.
- min-content: Dùng khi bạn muốn chiều rộng tối thiểu trên kích thước hộp.
- fit-content: Dùng khi bạn muốn chiều rộng chính xác trên kích thước hộp.
- initial: Dùng để đặt giá trị thuộc tính min-inline-size về mặc định.
- inherit: Dùng khi bạn muốn phần tử kế thừa thuộc tính min-inline-size từ phần tử cha.
- unset: Dùng để hủy đặt min-inline-size mặc định.
Các ví dụ dưới đây minh họa thuộc tính min-inline-size trong CSS.
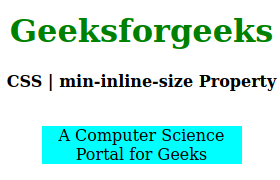
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | min-inline-size Property</title>
<style>
h1 {
color: green;
}
div {
background-color: green;
width: 200px;
height: 20px;
}
.one {
position: relative;
min-inline-size: 10px;
background-color: cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | min-inline-size Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html>
Đầu ra:

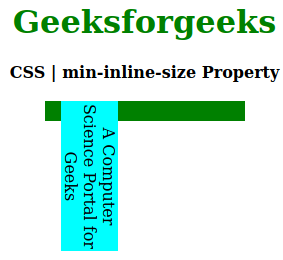
Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | min-inline-size Property</title>
<style>
h1 {
color: green;
}
div {
background-color: green;
width: 200px;
height: 20px;
}
.one {
position: relative;
writing-mode: vertical-rl;
min-inline-size: 150px;
background-color: cyan;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | min-inline-size Property</b>
<br>
<br>
<div>
<p class="one">
A Computer Science Portal for Geeks
</p>
</div>
</center>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính min-inline-size được liệt kê dưới đây:
- Firefox 41+
- Google Chrome 57+
- Edge 79+
- Opera 44+
- Safari 12.1+
Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/min-inline-size
