@media CSS at-rule được dùng để áp dụng các kiểu khác nhau cho thiết bị. Nó sử dụng Media Queries. Media Query chủ yếu kiểm tra chiều cao, chiều rộng, độ phân giải và hướng thiết bị. Quy tắc CSS này giúp tối ưu thiết kế responsive cho màn hình cụ thể. Ví dụ: smartphone hoặc PC. Media queries cũng có thể dùng để chỉ định kiểu cho tài liệu in hoặc trình đọc màn hình.
Cú pháp:
@media not|only mediatype and (media feature and|or|not mediafeature)
{
// CSS Property
}
Các Keyword đã dùng:
- not: Đảo ngược toàn bộ media query.
- only: Ngăn trình duyệt cũ (không hỗ trợ) áp dụng các kiểu cụ thể.
- and: Dùng để kết hợp hai media type hoặc media feature.
Media Types:
- all: Đây là media type mặc định. Nó dùng cho mọi thiết bị.
- print: Dùng cho các thiết bị in.
- screen: Dùng cho màn hình máy tính, màn hình di động...
- speech: Dùng cho trình đọc màn hình để đọc trang.
Media Features: Có nhiều media features trong Media Query, dưới đây là một vài ví dụ:
- any-hover: Bất kỳ cơ chế nhập nào cho phép người dùng di chuột qua phần tử.
- any-pointer: Định nghĩa cơ chế nhập có sẵn như một thiết bị trỏ. Nó cũng xác định độ chính xác của nó.
- any-ratio: Được sử dụng để thiết lập tỷ lệ giữa chiều rộng và chiều cao của viewport.
- color: Dùng để thiết lập các thành phần màu của thiết bị đầu ra.
- color-gamut: Được sử dụng để đặt phạm vi màu được hỗ trợ bởi thiết bị. Nó cũng có thể được hỗ trợ bởi user agent.
- color-index: Dùng để thiết lập số lượng màu mà thiết bị có thể hiển thị.
- grid: Được sử dụng để chỉ định kích thước của các hàng và cột.
- height: Dùng để thiết lập chiều cao của viewport.
- hover: Cho phép người dùng di chuột qua các phần tử.
- inverted-colors: Xác định xem có thiết bị nào đảo ngược màu sắc hay không.
- light-level: Xác định mức độ ánh sáng.
- max-aspect-ratio: Dùng để thiết lập tỷ lệ tối đa giữa chiều rộng và chiều cao.
- max-color: Dùng để thiết lập số bit tối đa trên mỗi thành phần màu. Nó áp dụng cho thiết bị đầu ra.
- max-color-index; Dùng để thiết lập số lượng màu tối đa mà thiết bị hiển thị.
- max-height: Thiết lập chiều cao tối đa của khu vực hiển thị trình duyệt.
- max-monochrome: Dùng để thiết lập số bit tối đa trên mỗi "màu" trên thiết bị đơn sắc.
- max-resolution: Dùng để thiết lập độ phân giải tối đa của thiết bị đầu ra.
- max-width: Thiết lập chiều rộng tối đa của khu vực hiển thị trình duyệt.
- min-aspect-ratio: Dùng để thiết lập tỷ lệ tối thiểu giữa chiều rộng và chiều cao.
- min-color: Dùng để thiết lập số bit tối thiểu trên mỗi thành phần màu. Nó áp dụng cho thiết bị đầu ra.
- min-color-index; Dùng để thiết lập số lượng màu tối thiểu mà thiết bị hiển thị.
- min-height: Thiết lập chiều cao tối thiểu của khu vực hiển thị trình duyệt.
- max-monochrome: Dùng để thiết lập số bit tối đa trên mỗi "màu" trên thiết bị đơn sắc.
- min-resolution: Dùng để thiết lập độ phân giải tối thiểu của thiết bị đầu ra.
- min-width: Thiết lập chiều rộng tối thiểu của khu vực hiển thị trình duyệt.
- monochrome: Dùng để thiết lập số bit trên mỗi "màu" trên thiết bị đơn sắc.
- orientation: Dùng để thiết lập hướng của viewport là ngang hoặc dọc.
- overflow-block: Dùng để kiểm soát tình huống nội dung tràn viewport theo chiều dọc.
- overflow-inline: Dùng để kiểm soát tình huống nội dung tràn viewport theo chiều ngang.
- pointer: Đây là cơ chế nhập chính cho thiết bị trỏ.
- resolution: Thiết lập độ phân giải của thiết bị bằng dpi hoặc dpcm.
- scan: Dùng để thực hiện quá trình quét của thiết bị đầu ra.
- scripting: Có scripting nào khả dụng không, ví dụ như JS.
- update: Dùng để cập nhật nhanh chóng các thiết bị đầu ra.
- width: Dùng để thiết lập chiều rộng của viewport.
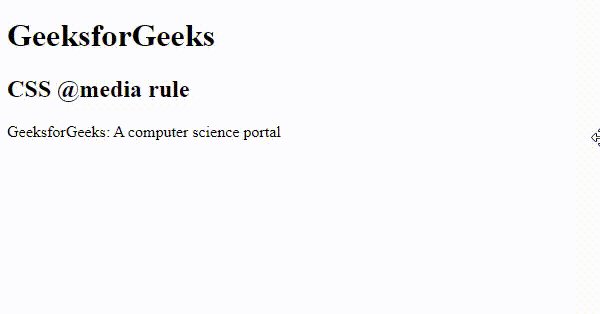
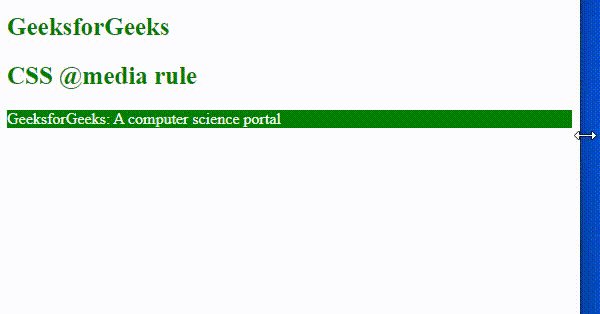
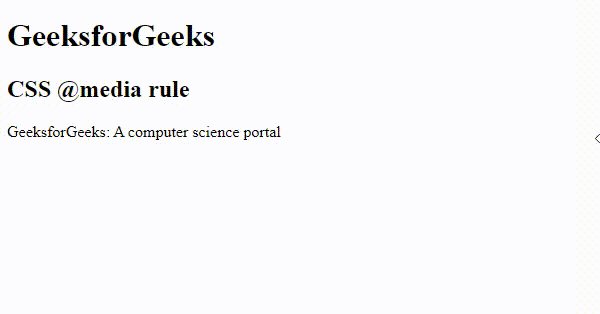
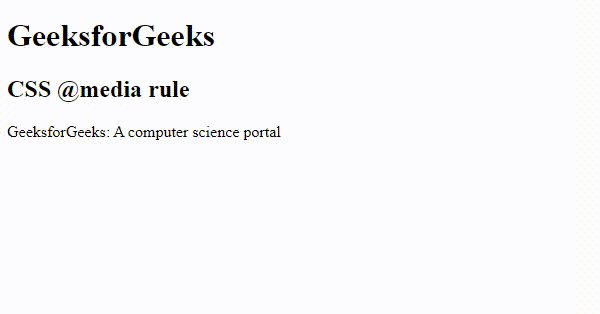
Ví dụ: Ví dụ này minh họa cách dùng quy tắc @media để triển khai các thuộc tính kiểu dáng. Nó dựa trên kết quả của một hoặc nhiều media queries. Quy tắc @media chỉ hoạt động khi media query khớp với thiết bị. Thiết bị đó đang sử dụng nội dung.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS @media rule </title>
<style>
@media screen and (max-width: 600px) {
h1,
h2 {
color: green;
font-size: 25px;
}
p {
background-color: green;
color: white;
}
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS @media rule</h2>
<p>GeeksforGeeks: A computer science portal</p>
</body>
</html>
Đầu ra: Từ đầu ra, ta thấy khi chiều rộng màn hình nhỏ hơn 600px thì màu chữ đổi. Màu chữ cũng thay đổi thành màu xanh lá cây.

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi @media rule được liệt kê dưới đây:
- Google Chrome 1.0
- Internet Explorer 6.0
- Microsoft Edge 12
- Firefox 1
- Opera 9.2
- Safari 3.0
