Hàm matrix() là một hàm dựng sẵn được sử dụng để tạo ma trận chuyển đổi 2D thuần nhất.
Cú pháp:
matrix( a, b, c, d, tx, ty )
Tham số: Hàm này chấp nhận sáu tham số như đã đề cập ở trên và được mô tả dưới đây:
- a, b, c, d: Các tham số này được sử dụng để mô tả phép biến đổi tuyến tính.
- tx: Tham số này được sử dụng để mô tả phép tịnh tiến tuyến tính trên trục x.
- ty: Tham số này được sử dụng để mô tả phép tịnh tiến tuyến tính trên trục y.
Ví dụ dưới đây minh họa hàm matrix() trong CSS:
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS matrix() function
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.GFG {
transform-origin: 0 0;
transform: matrix(0.8, 0.8, -0.8, 0.8, 250, -30);
font-size: 26px;
font-weight: bold;
width: 250px;
padding: 20px;
background: green;
color: white;
font-family: sans-serif;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS matrix() function</h2>
<br>
<br>
<div class="GFG">
Welcome to GeeksforGeeks
</div>
</body>
</html>
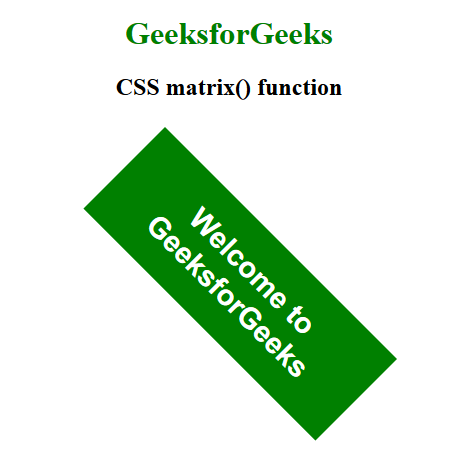
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi hàm matrix() được liệt kê dưới đây:
- Google Chrome 1
- Edge 12
- Internet Explorer 9
- Firefox 3.5
- Safari 3.1
- Opera 10.5
